nested conditionally revealing content within xform:select1
nested conditionally revealing content within xform:select1
|
Hello,
Is possible make a form with orbeon/xforms with conditionally revealing content within select1 control ? I know that easy way could be add select1 control and choice/case control. but with these controls will be displayed xf:case after all select1 radio choices. What i want is to make my nested form elements displayed close to selected radiobox value, just like here https://design-system.service.gov.uk/components/radios/ in section "conditionally revealing content" thanks it -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. |
Re: nested conditionally revealing content within xform:select1
|
Administrator
|
Got it, IT: if you're writing XForms by hand, you can do this by having
multiple `<xf:select1 appearance="full">`, one per checkbox, and having all of them bound to the same node. Orbeon Forms handles this case and will automatically deselect the radios in one `<xf:select1 appearance="full">` if a value in another `<xf:select1 appearance="full">` bound to the same node changes. You'll let me know if this works for you. ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email].
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
hello,
it does not work. there are several problems with your suggested way: 1. when i write multiple <xf:select1 appearance="full"> elements, it will preprocessed as multiple radio button group elements. it mean that will be not possible to move between all radios with keyboard only 2. i have tried orbeon-2018.1.1.201809181825-CE , and no events has been called when i select/unselect item. <http://discuss.orbeon.com/file/t375717/orbeon_select1_event_err.png> short example is here: <xf:select1 ref="ColorCode" appearance="full" incremental="true"> <xf:item> <xf:label>Red</xf:label> <xf:value>red</xf:value> </xf:item> <xf:item> <xf:label>Orange</xf:label> <xf:value>orange</xf:value> </xf:item> <xf:item> <xf:label>Yellow</xf:label> <xf:value>yellow</xf:value> <xf:toggle ev:event="xforms-deselect" case="case-nY"/> <xf:toggle ev:event="xforms-select" case="case-Y"/> </xf:item> </xf:select1> <xf:switch> <xf:case id="case-nY"> <xf:group> </xf:group> </xf:case> <xf:case id="case-Y"> <xf:group> <xf:label>Yellow</xf:label> <p>yellow color selected......</p> </xf:group> </xf:case> </xf:switch> the same code in xsltforms work perfectly, <http://discuss.orbeon.com/file/t375717/xsltforms_select1_event_yellow_ok.png> except when only one item exists. in that situation events does not work correctly, for example xforms-deselect is not fired. <http://discuss.orbeon.com/file/t375717/xsltforms_select1_event_yellow_aftre_green_deselect_err.png> full example i have tried is here: <xh:html xmlns:xh="http://www.w3.org/1999/xhtml" xmlns:xf="http://www.w3.org/2002/xforms" xmlns:xxf="http://orbeon.org/oxf/xml/xforms" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:fr="http://orbeon.org/oxf/xml/form-runner"> <xh:head> <xh:title>XForms Hello</xh:title> <xf:model> <xf:instance> <data xmlns=""> <ColorCode>yellow</ColorCode> </data> </xf:instance> </xf:model> </xh:head> <xh:body> <xh:p> <xf:select1 ref="ColorCode" appearance="full" incremental="true"> <xf:item> <xf:label>Red</xf:label> <xf:value>red</xf:value> </xf:item> <xf:item> <xf:label>Orange</xf:label> <xf:value>orange</xf:value> </xf:item> <xf:item> <xf:label>Yellow</xf:label> <xf:value>yellow</xf:value> <xf:toggle ev:event="xforms-deselect" case="case-nY"/> <xf:toggle ev:event="xforms-select" case="case-Y"/> </xf:item> </xf:select1> <xf:switch> <xf:case id="case-nY"> <xf:group> </xf:group> </xf:case> <xf:case id="case-Y"> <xf:group> <xf:label>Yellow</xf:label> <p>yellow color selected......</p> </xf:group> </xf:case> </xf:switch> <xf:select1 ref="ColorCode" appearance="full" incremental="true"> <xf:item> <xf:label>Green</xf:label> <xf:value>green</xf:value> <xf:toggle ev:event="xforms-deselect" case="case-nG"/> <xf:toggle ev:event="xforms-select" case="case-G"/> </xf:item> </xf:select1> <xf:switch> <xf:case id="case-nG"> <xf:group> </xf:group> </xf:case> <xf:case id="case-G"> <xf:group> <xf:label>Green</xf:label> <p>green color selected......</p> </xf:group> </xf:case> </xf:switch> <xf:select1 ref="ColorCode" appearance="full" incremental="true"> <xf:item> <xf:label>Blue</xf:label> <xf:value>blue</xf:value> <xf:toggle ev:event="xforms-deselect" case="case-nB"/> <xf:toggle ev:event="xforms-select" case="case-B"/> </xf:item> </xf:select1> <xf:switch> <xf:case id="case-nB"> <xf:group> </xf:group> </xf:case> <xf:case id="case-B"> <xf:group> <xf:label>Blue</xf:label> <p>blue color selected......</p> </xf:group> </xf:case> </xf:switch> </xh:p> <xh:p> Output: <xf:output ref="ColorCode"/> </xh:p> </xh:body> </xh:html> -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. |
Re: nested conditionally revealing content within xform:select1
|
Administrator
|
Hi Ivan,
1. Yes, if you have 2 `<xf:select1 appearance="full">`, they will also behave as 2 groups of radio buttons, from a keyboard navigation perspective. I.e., in the HTML, they will have different values for `name`. That's an interesting one! Do you have a suggestion as to how we could handle this better? 2. Indeed, in Orbeon Forms, the `xforms-select` event isn't dispatched to the `xf:item`, but to the `xf:select1`. So for this to work, you'll need to move the listener inside the `xf:select1` (or somewhere else using an observer), and if you only want it to run when the selected value is "yellow", on the event handler add: if="event('xxf:item-value') = 'yellow'" For more on this custom attribute, see: https://doc.orbeon.com/xforms/events/events-extensions-context#ui-events ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email].
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
This post was updated on .
Hi Alex,
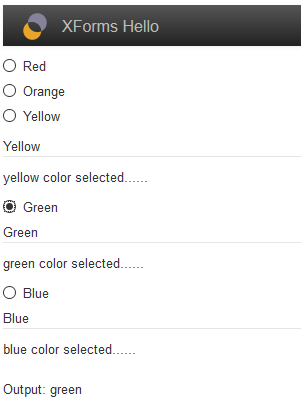
Keyboard usage is most important because forms we make should be used also with people who have some handicap. Systems for out e-goverment need to follow our national laws and these laws specifiing also ways for the eform usage. So one the way is that our electronic forms need to be used also only with keyboard. no idea i have at this moment how to make it with xforms, maybee could be fine to open some discussion in xforms w3c group. You recommended move action/event from item element to select1 element. why ? by xform specification it could be also within an item . I moved it by your recommendation, but it do not work correctly also. I have found that problem i described bellow about xsltforms, exists also in orbeon. It mean that xforms-deselect does not work in situations: - when only one item member exists in select1. - when many select1 controls referencing to same model item  full code i have tried: <xh:html xmlns:xh="http://www.w3.org/1999/xhtml" xmlns:xf="http://www.w3.org/2002/xforms" xmlns:xxf="http://orbeon.org/oxf/xml/xforms" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:fr="http://orbeon.org/oxf/xml/form-runner"> <xh:head> <xh:title>XForms Hello</xh:title> <xf:model> <xf:instance> <data xmlns=""> <ColorCode>yellow</ColorCode> </data> </xf:instance> </xf:model> </xh:head> <xh:body> <xh:p> <xf:select1 ref="ColorCode" appearance="full" incremental="true"> <xf:item> <xf:label>Red</xf:label> <xf:value>red</xf:value> </xf:item> <xf:item> <xf:label>Orange</xf:label> <xf:value>orange</xf:value> </xf:item> <xf:item> <xf:label>Yellow</xf:label> <xf:value>yellow</xf:value> </xf:item> <xf:toggle ev:event="xforms-deselect" if="event('xxf:item-value') = 'yellow'" case="case-nY"/> <xf:toggle ev:event="xforms-select" if="event('xxf:item-value') = 'yellow'" case="case-Y"/> </xf:select1> <xf:switch> <xf:case id="case-nY"> <xf:group> </xf:group> </xf:case> <xf:case id="case-Y"> <xf:group> <xf:label>Yellow</xf:label> <p>yellow color selected......</p> </xf:group> </xf:case> </xf:switch> <xf:select1 ref="ColorCode" appearance="full" incremental="true"> <xf:item> <xf:label>Green</xf:label> <xf:value>green</xf:value> </xf:item> <xf:toggle ev:event="xforms-deselect" if="event('xxf:item-value') = 'green'" case="case-nG"/> <xf:toggle ev:event="xforms-select" if="event('xxf:item-value') = 'green'" case="case-G"/> </xf:select1> <xf:switch> <xf:case id="case-nG"> <xf:group> </xf:group> </xf:case> <xf:case id="case-G"> <xf:group> <xf:label>Green</xf:label> <p>green color selected......</p> </xf:group> </xf:case> </xf:switch> <xf:select1 ref="ColorCode" appearance="full" incremental="true"> <xf:item> <xf:label>Blue</xf:label> <xf:value>blue</xf:value> </xf:item> <xf:toggle ev:event="xforms-deselect" if="event('xxf:item-value') = 'blue'" case="case-nB"/> <xf:toggle ev:event="xforms-select" if="event('xxf:item-value') = 'blue'" case="case-B"/> </xf:select1> <xf:switch> <xf:case id="case-nB"> <xf:group> </xf:group> </xf:case> <xf:case id="case-B"> <xf:group> <xf:label>Blue</xf:label> <p>blue color selected......</p> </xf:group> </xf:case> </xf:switch> </xh:p> <xh:p> Output: <xf:output ref="ColorCode"/> </xh:p> </xh:body> </xh:html> -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to orbeon+unsubscribe@googlegroups.com. To post to this group, send email to orbeon@googlegroups.com. |
|
In reply to this post by Alessandro Vernet
maybee idea could be new Control "Placeholder" which will conditionally
display content depends to IF condition. Position where it will be displayed youd be specified with xf:item placeholder attribute . example: <xf:select1 ref="ColorCode" appearance="full" incremental="true"> <xf:item placeholder="red-container"> <xf:label>Red</xf:label> <xf:value>red</xf:value> </xf:item> <xf:item placeholder="orange-container"> <xf:label>Orange</xf:label> <xf:value>orange</xf:value> </xf:item> <xf:item placeholder="yellow-container"> <xf:label>Yellow</xf:label> <xf:value>yellow</xf:value> </xf:item> <xf:placeholder if="event('xxf:item-value') = 'red'" id="red-container"> <xf:group> <xf:label>Red</xf:label> <p>red color selected......</p> </xf:group> </xf:placeholder> <xf:placeholder if="event('xxf:item-value') = 'orange'" id="orange-container"> <xf:group> <xf:label>Orange</xf:label> <p>orange color selected......</p> </xf:group> </xf:placeholder> <xf:placeholder if="event('xxf:item-value') = 'yellow'" id="yellow-container"> <xf:group> <xf:label>Yellow</xf:label> <p>yellow color selected......</p> </xf:group> </xf:placeholder> </xf:select1> -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. |
Re: nested conditionally revealing content within xform:select1
|
Administrator
|
Hi Ivan,
I agree that good support for keyboard navigation is of the utmost importance. It might be vital to some users, and can also improve the user experience for a lot more people, this including power users. The reason I recommend listening for the `xforms-select` on the `xf:select1` instead of the `xf:item`, is that in Orbeon Forms the `xforms-select` is dispatched to the `xf:select1` and not the `xf:item` ;). And yes, I know this despite what the spec says. We'll discuss this internally to see if it is something we want to change, and I'll post a follow-up regarding this point on this thread. And yes, maybe we can't get away from adding some support for nested content in between `xf:item` elements. We'll discuss this as well, and I'll follow-up here on that one too. ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email].
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
Re: nested conditionally revealing content within xform:select1
|
Administrator
|
Hi Ivan,
As a quick follow-up on this one, at this point we're not planning to implement the support for `xforms-select` on `xf:item`, as it is possible to put that handler on the `xf:select1` and use an event attribute to check what item was selected. But of course, as with any plan, or lack thereof, things can change ;). ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email].
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
«
Return to Orbeon Forms community mailing list
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

