Wrapping each Label and HTML-Form-Element in Output
Wrapping each Label and HTML-Form-Element in Output
|
Hi!
I have several questions about Orbeon and its configuration. So I think I split them up in several posts. This post is about wrapping form elements into a new, additional node and adding existing information. What I'd like to achive ist to wrap every label and input/select pair in an additional <p/> or <span/>. The later might be a bit more generic, the previous is easier to layout. So of course I would prefere to be able to set up this depending on the cirrent XForms application. Additionaly I would like to add the validity information and the other standard informations (required/optional, help) additionally to the parent element or - at least - to the label. I assume the transformation from XForm elements to HTML elements is done by an specific xsl. I was searching the xsl to change the representation of all HTML form elements but wasn't able to find a specific reference. So: _ How can I change the transformation within an specific XSL stylesheet? _ How can I have different settings within applications? _ How can I add the several validity and status informations to the inserted parent node or to the label? I don't need a specific solution - though that's of course welcome - but would be glad to be pointed to the location where I can find the needed information. Thanks a lot in advance Thorsten -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
Re: Wrapping each Label and HTML-Form-Element in Output
|
Hi Thorsten!
See this thread: http://orbeon-forms-ops-users.24843.n4.nabble.com/How-modify-the-Look-and-Feel-of-the-forms-to-fit-into-the-webpage-design-td3387096.html In brief you have two options: * use theme stylesheet, which runs _after_ XForms2HTML transformation. Input to your stylesheet is HTML and output must be HTML. You have to alter property oxf.epilogue.theme, oxf.epilogue.theme.embeddable or oxf.epilogue.theme.renderer, depending on your deployment scheme. For details see http://wiki.orbeon.com/forms/doc/developer-guide/configuration-properties/configuration-properties-base#TOC-Epilogue-and-theme-properties * use preprocessing stylesheet, which runs _before_ XForms2HTML transformation. Input to your stylesheet is XForms+HTML and output must also be XForms+HTML. You have to alter properties oxf.epilogue.xforms.preprocessing and oxf.epilogue.xforms.preprocessing.uri for this to work. For details see http://wiki.orbeon.com/forms/doc/developer-guide/configuration-properties/configuration-properties-xforms#TOC-Preprocessing-step I don't think you need to modify Orbeon XForms2HTML transformation, this would make your application incompatible with future Orbeon versions. Tambet On 14.09.2011 15:18, Stumpf, Jens Thorsten wrote: > Hi! > > I have several questions about Orbeon and its configuration. > > So I think I split them up in several posts. > This post is about wrapping form elements into a new, additional node > and adding existing information. > > What I'd like to achive ist to wrap every label and input/select pair in > an additional<p/> or<span/>. The later might be a bit more generic, > the previous is easier to layout. > So of course I would prefere to be able to set up this depending on the > cirrent XForms application. > > Additionaly I would like to add the validity information and the other > standard informations (required/optional, help) additionally to the > parent element or - at least - to the label. > > I assume the transformation from XForm elements to HTML elements is done > by an specific xsl. I was searching the xsl to change the representation > of all HTML form elements but wasn't able to find a specific reference. > > So: > _ How can I change the transformation within an specific XSL stylesheet? > _ How can I have different settings within applications? > _ How can I add the several validity and status informations to the > inserted parent node or to the label? > > I don't need a specific solution - though that's of course welcome - but > would be glad to be pointed to the location where I can find the needed > information. > > Thanks a lot in advance > > Thorsten -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
AW: Re: Wrapping each Label and HTML-Form-Element in Output
|
Hi!
Both options seem to be a reasonable starting point to me. Though - unfortunately - both options seem to have severe disadvantages: If I do a preprocessing AFAICS I don't know the classes and changing status flags (required is ok, but validity?) added to the XForms/HTML elements. If I do the postprocessing it might get very difficult or impossible to combine the proper labels with the form elements. But it is definitely something I will have a deep look at. Thank you very much for your input. I there a better option? One which also gonna work with the dynamically changed JavaScript parts? Regards, Thorsten > -----Ursprüngliche Nachricht----- > Von: Tambet Matiisen [mailto:[hidden email]] > Gesendet: Mittwoch, 14. September 2011 14:49 > An: [hidden email] > Betreff: [ops-users] Re: Wrapping each Label and HTML-Form-Element in > Output > > Hi Thorsten! > > See this thread: > http://orbeon-forms-ops-users.24843.n4.nabble.com/How-modify-the- > Look-and-Feel-of-the-forms-to-fit-into-the-webpage-design-td3387096.html > > In brief you have two options: > * use theme stylesheet, which runs _after_ XForms2HTML transformation. > Input to your stylesheet is HTML and output must be HTML. You have to alter > property oxf.epilogue.theme, oxf.epilogue.theme.embeddable or > oxf.epilogue.theme.renderer, depending on your deployment scheme. For > details see http://wiki.orbeon.com/forms/doc/developer- > guide/configuration-properties/configuration-properties-base#TOC- > Epilogue-and-theme-properties > * use preprocessing stylesheet, which runs _before_ XForms2HTML > transformation. Input to your stylesheet is XForms+HTML and output must > also be XForms+HTML. You have to alter properties > oxf.epilogue.xforms.preprocessing and > oxf.epilogue.xforms.preprocessing.uri for this to work. For details see > http://wiki.orbeon.com/forms/doc/developer-guide/configuration- > properties/configuration-properties-xforms#TOC-Preprocessing-step > > I don't think you need to modify Orbeon XForms2HTML transformation, this > would make your application incompatible with future Orbeon versions. > > Tambet > > On 14.09.2011 15:18, Stumpf, Jens Thorsten wrote: > > Hi! > > > > I have several questions about Orbeon and its configuration. > > > > So I think I split them up in several posts. > > This post is about wrapping form elements into a new, additional node > > and adding existing information. > > > > What I'd like to achive ist to wrap every label and input/select pair > > in an additional<p/> or<span/>. The later might be a bit more > > generic, the previous is easier to layout. > > So of course I would prefere to be able to set up this depending on > > the cirrent XForms application. > > > > Additionaly I would like to add the validity information and the other > > standard informations (required/optional, help) additionally to the > > parent element or - at least - to the label. > > > > I assume the transformation from XForm elements to HTML elements is > > done by an specific xsl. I was searching the xsl to change the > > representation of all HTML form elements but wasn't able to find a specific > reference. > > > > So: > > _ How can I change the transformation within an specific XSL stylesheet? > > _ How can I have different settings within applications? > > _ How can I add the several validity and status informations to the > > inserted parent node or to the label? > > > > I don't need a specific solution - though that's of course welcome - > > but would be glad to be pointed to the location where I can find the > > needed information. > > > > Thanks a lot in advance > > > > Thorsten -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
|
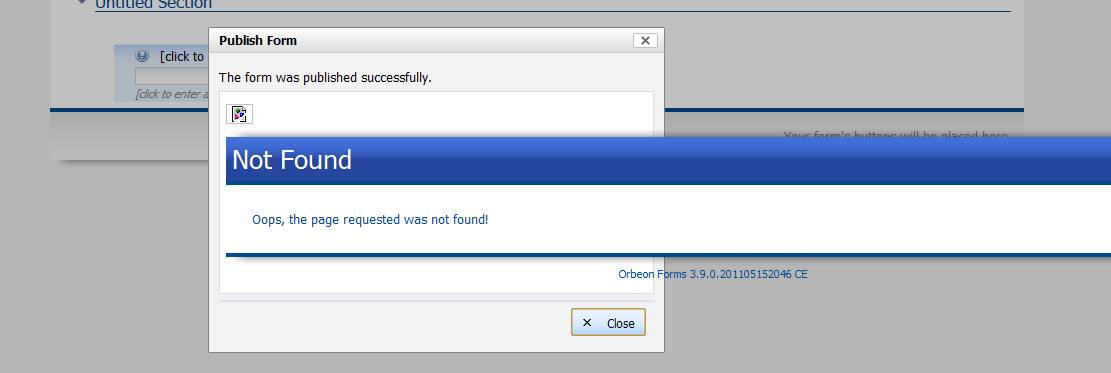
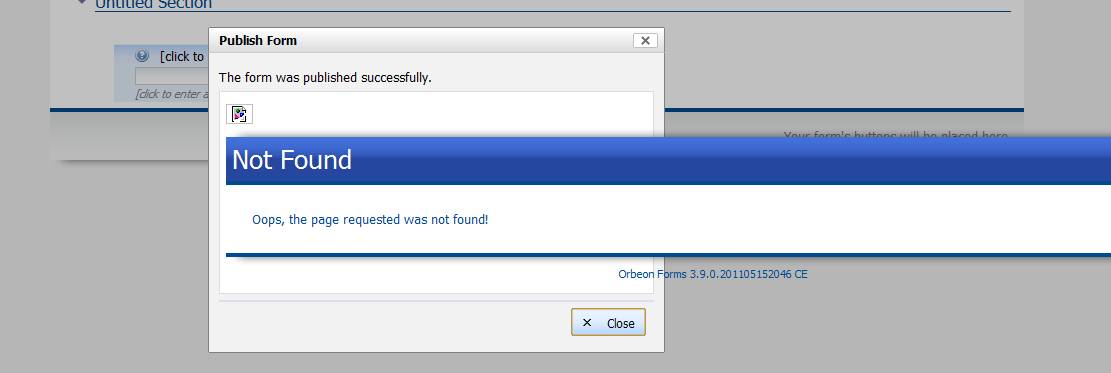
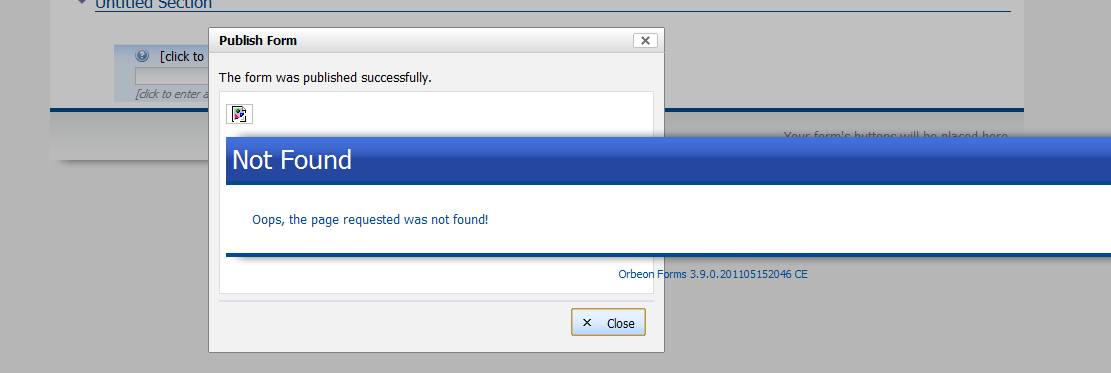
Hi team, I'm new to this thread and I will ask something that might have already been answered but I have not found a solution and I will appreciate your help. I have Orbeon installed in a Glassfish server and it is working OK. The problem comes when I try to configure MySQL Persistence Layer. This is what I did: 1. Created "orbeon" schema in MySQL. 2. Created tables in "orbeon" schema as per http://wiki.orbeon.com/forms/doc/developer-guide/form-runner/oracle-and-mysql-persistence-layers instructions 3. In the Glassfish Administration Console I created a Connection Pool named orbeonPool pointing to “orbeon” database, I tested the Connection Pool (with the ping tool) and it worked fine. 4. In the Glassfish Administration Console I created a “JDBC Resource” with JNDI Name: jdbc/orbeon 5. Added the following lines to properties-local.xml: <property as="xs:anyURI" name="oxf.fr.persistence.app.uri.*.*.*" value="/fr/service/orbeon"/> <property as="xs:anyURI" name="oxf.fr.persistence.service.mysql.datasource" value="orbeon"/> 6. Now I navigate to server/fr/orbeon/builder 7. Click on “New” to create a new form 8. Now I create a form, click Save and then Publish and a receive the “The form was published successfully” with a broken image and a “Not Found” “Oops, the page requested was not found!” (see image below)
And when I return to the form builder, there is no form created In the Orbeon.log I only see errors like these: 2011-09-14 10:09:19,526 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-uuid"} 2011-09-14 10:09:19,526 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-save-locally-file-name"} 2011-09-14 10:09:19,656 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-uuid"} 2011-09-14 10:09:19,656 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-save-locally-file-name"} I’m running Orbeon Forms 3.9.0.201105152046 CE and glassfish 3.0.1 Please let me know if you need more information. I will appreciate your help. Regards, Emmanuel Torres -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
|
Administrator
|
In reply to this post by Thorsten Stumpf
Emmanuel,
Do you see any exception in the Orbeon log file? -Erik
On Wed, Sep 14, 2011 at 8:26 AM, Emmanuel Torres <[hidden email]> wrote:
-- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
Re: AW: Re: Wrapping each Label and HTML-Form-Element in Output
|
Administrator
|
In reply to this post by Thorsten Stumpf
Thorsten,
The HTML is produced from Java code, in the org.orbeon.oxf.xforms.processor.handlers package. For example: https://github.com/orbeon/orbeon-forms/blob/master/src/java/org/orbeon/oxf/xforms/processor/handlers/XFormsInputHandler.java It can be dangerous to change the layout of the HTML produced because of the client-side JavaScript, which sometimes assumes a specific layout. So you would have to make sure that things still work there. In most cases we identify elements by id to be less susceptible to changes in the layout, but that might not always be the case. Now it would be best to avoid this altogether, but you could certainly post-process that with XSLT and see what happens. The resulting HTML contains CSS classes identifying aspects of the form: xforms-control denotes a control, xforms-input an input control, xforms-valid/xforms-invalid the validity, etc. With this you can gather most of the useful information from the HTML produced. -Erik On Wed, Sep 14, 2011 at 6:09 AM, Stumpf, Jens Thorsten <[hidden email]> wrote: > Hi! > > Both options seem to be a reasonable starting point to me. > Though - unfortunately - both options seem to have severe disadvantages: > > If I do a preprocessing AFAICS I don't know the classes and changing status flags (required is ok, but validity?) added to the XForms/HTML elements. > > If I do the postprocessing it might get very difficult or impossible to combine the proper labels with the form elements. > > But it is definitely something I will have a deep look at. > Thank you very much for your input. > > I there a better option? > One which also gonna work with the dynamically changed JavaScript parts? > > Regards, > > Thorsten > > >> -----Ursprüngliche Nachricht----- >> Von: Tambet Matiisen [mailto:[hidden email]] >> Gesendet: Mittwoch, 14. September 2011 14:49 >> An: [hidden email] >> Betreff: [ops-users] Re: Wrapping each Label and HTML-Form-Element in >> Output >> >> Hi Thorsten! >> >> See this thread: >> http://orbeon-forms-ops-users.24843.n4.nabble.com/How-modify-the- >> Look-and-Feel-of-the-forms-to-fit-into-the-webpage-design-td3387096.html >> >> In brief you have two options: >> * use theme stylesheet, which runs _after_ XForms2HTML transformation. >> Input to your stylesheet is HTML and output must be HTML. You have to alter >> property oxf.epilogue.theme, oxf.epilogue.theme.embeddable or >> oxf.epilogue.theme.renderer, depending on your deployment scheme. For >> details see http://wiki.orbeon.com/forms/doc/developer- >> guide/configuration-properties/configuration-properties-base#TOC- >> Epilogue-and-theme-properties >> * use preprocessing stylesheet, which runs _before_ XForms2HTML >> transformation. Input to your stylesheet is XForms+HTML and output must >> also be XForms+HTML. You have to alter properties >> oxf.epilogue.xforms.preprocessing and >> oxf.epilogue.xforms.preprocessing.uri for this to work. For details see >> http://wiki.orbeon.com/forms/doc/developer-guide/configuration- >> properties/configuration-properties-xforms#TOC-Preprocessing-step >> >> I don't think you need to modify Orbeon XForms2HTML transformation, this >> would make your application incompatible with future Orbeon versions. >> >> Tambet >> >> On 14.09.2011 15:18, Stumpf, Jens Thorsten wrote: >> > Hi! >> > >> > I have several questions about Orbeon and its configuration. >> > >> > So I think I split them up in several posts. >> > This post is about wrapping form elements into a new, additional node >> > and adding existing information. >> > >> > What I'd like to achive ist to wrap every label and input/select pair >> > in an additional<p/> or<span/>. The later might be a bit more >> > generic, the previous is easier to layout. >> > So of course I would prefere to be able to set up this depending on >> > the cirrent XForms application. >> > >> > Additionaly I would like to add the validity information and the other >> > standard informations (required/optional, help) additionally to the >> > parent element or - at least - to the label. >> > >> > I assume the transformation from XForm elements to HTML elements is >> > done by an specific xsl. I was searching the xsl to change the >> > representation of all HTML form elements but wasn't able to find a specific >> reference. >> > >> > So: >> > _ How can I change the transformation within an specific XSL stylesheet? >> > _ How can I have different settings within applications? >> > _ How can I add the several validity and status informations to the >> > inserted parent node or to the label? >> > >> > I don't need a specific solution - though that's of course welcome - >> > but would be glad to be pointed to the location where I can find the >> > needed information. >> > >> > Thanks a lot in advance >> > >> > Thorsten > > > > -- > You receive this message as a subscriber of the [hidden email] mailing list. > To unsubscribe: mailto:[hidden email] > For general help: mailto:[hidden email]?subject=help > OW2 mailing lists service home page: http://www.ow2.org/wws > > -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
AW: Re: AW: Re: Wrapping each Label and HTML-Form-Element in Output
|
Hello!
Thanks for your reply Erik! So I understand that I shouldn't do it any of the described ways. Though unfortunately - sorry to say that - this doesn't solve my very real problem... How can I augment the label with the really sensible and crucial information if the connected form field is required? That is IMHO an essential feature for any form framework. It is a common usecase to present the label in a slightly different way (due to usability considerations). Can you help on that? How else can I wrap a tuple of label and form field (and alert etc.) in a sensible manner (including it's validity and require information)? It is IMHO quite sensible to do that because either you want e.g. the line to be highlighted or it might be good to emphasize the invalid labels etc. It would be perfectly ok for me if every label, alert etc. get's it's own css-classes with exactly this information... (Though I think it is much easier to implement if it is provided at the parent level) All of these are essential design specifications we *have* to obey... I tried to mimic that by sourrounding each input with a group and referencing the group by relative "." notation but - hell - that's really cumbersome! Then I remebered about XBLs I think it's really a messt o reimplement all the form input types with an XBL component. Additionally it consumes more processing power, slows down the server and there is still the problem how to add the informations about validity and required fields as css classes. So I hope you can understand why it's crucial for me to do that and why this should be heavily promoted in the further development. Thanks a lot again in advance! Thorsten > -----Ursprüngliche Nachricht----- > Von: [hidden email] [mailto:[hidden email]] Im Auftrag von Erik > Bruchez > Gesendet: Mittwoch, 21. September 2011 06:42 > An: [hidden email] > Betreff: [ops-users] Re: AW: Re: Wrapping each Label and HTML-Form- > Element in Output > > Thorsten, > > The HTML is produced from Java code, in the > org.orbeon.oxf.xforms.processor.handlers package. For example: > > https://github.com/orbeon/orbeon- > forms/blob/master/src/java/org/orbeon/oxf/xforms/processor/handlers/XF > ormsInputHandler.java > > It can be dangerous to change the layout of the HTML produced because of > the client-side JavaScript, which sometimes assumes a specific layout. So you > would have to make sure that things still work there. > In most cases we identify elements by id to be less susceptible to changes in > the layout, but that might not always be the case. > > Now it would be best to avoid this altogether, but you could certainly post- > process that with XSLT and see what happens. > > The resulting HTML contains CSS classes identifying aspects of the > form: xforms-control denotes a control, xforms-input an input control, > xforms-valid/xforms-invalid the validity, etc. With this you can gather most of > the useful information from the HTML produced. > > -Erik > > On Wed, Sep 14, 2011 at 6:09 AM, Stumpf, Jens Thorsten > <[hidden email]> wrote: > > Hi! > > > > Both options seem to be a reasonable starting point to me. > > Though - unfortunately - both options seem to have severe disadvantages: > > > > If I do a preprocessing AFAICS I don't know the classes and changing status > flags (required is ok, but validity?) added to the XForms/HTML elements. > > > > If I do the postprocessing it might get very difficult or impossible to > combine the proper labels with the form elements. > > > > But it is definitely something I will have a deep look at. > > Thank you very much for your input. > > > > I there a better option? > > One which also gonna work with the dynamically changed JavaScript parts? > > > > Regards, > > > > Thorsten > > > > > >> -----Ursprüngliche Nachricht----- > >> Von: Tambet Matiisen [mailto:[hidden email]] > >> Gesendet: Mittwoch, 14. September 2011 14:49 > >> An: [hidden email] > >> Betreff: [ops-users] Re: Wrapping each Label and HTML-Form-Element in > >> Output > >> > >> Hi Thorsten! > >> > >> See this thread: > >> http://orbeon-forms-ops-users.24843.n4.nabble.com/How-modify-the- > >> Look-and-Feel-of-the-forms-to-fit-into-the-webpage-design-td3387096.h > >> tml > >> > >> In brief you have two options: > >> * use theme stylesheet, which runs _after_ XForms2HTML > transformation. > >> Input to your stylesheet is HTML and output must be HTML. You have to > >> alter property oxf.epilogue.theme, oxf.epilogue.theme.embeddable or > >> oxf.epilogue.theme.renderer, depending on your deployment scheme. > For > >> details see http://wiki.orbeon.com/forms/doc/developer- > >> guide/configuration-properties/configuration-properties-base#TOC- > >> Epilogue-and-theme-properties > >> * use preprocessing stylesheet, which runs _before_ XForms2HTML > >> transformation. Input to your stylesheet is XForms+HTML and output > >> must also be XForms+HTML. You have to alter properties > >> oxf.epilogue.xforms.preprocessing and > >> oxf.epilogue.xforms.preprocessing.uri for this to work. For details > >> see > >> http://wiki.orbeon.com/forms/doc/developer-guide/configuration- > >> properties/configuration-properties-xforms#TOC-Preprocessing-step > >> > >> I don't think you need to modify Orbeon XForms2HTML transformation, > >> this would make your application incompatible with future Orbeon > versions. > >> > >> Tambet > >> > >> On 14.09.2011 15:18, Stumpf, Jens Thorsten wrote: > >> > Hi! > >> > > >> > I have several questions about Orbeon and its configuration. > >> > > >> > So I think I split them up in several posts. > >> > This post is about wrapping form elements into a new, additional > >> > node and adding existing information. > >> > > >> > What I'd like to achive ist to wrap every label and input/select > >> > pair in an additional<p/> or<span/>. The later might be a bit more > >> > generic, the previous is easier to layout. > >> > So of course I would prefere to be able to set up this depending on > >> > the cirrent XForms application. > >> > > >> > Additionaly I would like to add the validity information and the > >> > other standard informations (required/optional, help) additionally > >> > to the parent element or - at least - to the label. > >> > > >> > I assume the transformation from XForm elements to HTML elements is > >> > done by an specific xsl. I was searching the xsl to change the > >> > representation of all HTML form elements but wasn't able to find a > >> > specific > >> reference. > >> > > >> > So: > >> > _ How can I change the transformation within an specific XSL > stylesheet? > >> > _ How can I have different settings within applications? > >> > _ How can I add the several validity and status informations to the > >> > inserted parent node or to the label? > >> > > >> > I don't need a specific solution - though that's of course welcome > >> > - but would be glad to be pointed to the location where I can find > >> > the needed information. > >> > > >> > Thanks a lot in advance > >> > > >> > Thorsten > > > > > > > > -- > > You receive this message as a subscriber of the [hidden email] mailing > list. > > To unsubscribe: mailto:[hidden email] > > For general help: mailto:[hidden email]?subject=help > > OW2 mailing lists service home page: http://www.ow2.org/wws > > > > -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
RE: Re: Glassfish + MySQL + Orbeon
|
In reply to this post by Erik Bruchez
Thanks Erik, I just started the server and replicated the error and I’m attaching the Orbeon.Log file. The exception that I see is this one: 2011-09-21 10:18:14,828 ERROR XFormsServer - xforms-submit-error - response {status code: "200"} 2011-09-21 10:18:14,829 ERROR XFormsServer - xforms-submit-error - response headers {content-type: "text/html;charset=utf-8", cache-control: "private, max-age=0", expires: "Wed, 21 Sep 2011 15:18:14 GMT", last-modified: "Wed, 21 Sep 2011 15:18:14 GMT", x-powered-by: "Servlet/3.0", content-length: "1595", server: "GlassFish Server Open Source Edition 3.0.1", date: "Wed, 21 Sep 2011 15:18:14 GMT", pragma: ""} 2011-09-21 10:18:14,831 ERROR XFormsServer - xforms-submit-error - setting body string {body: " <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="/forms/ops/yui/reset-fonts-grids/reset-fonts-grids.css" type="text/css" media="all"> <link rel="stylesheet" href="/forms/ops/yui/datatable/assets/skins/sam/datatable.css" type="text/css" media="all"> <link rel="stylesheet" href="/forms/apps/fr/style/form-runner-base.css" type="text/css" media="all"> <link rel="stylesheet" href="/forms/apps/fr/style/form-runner-orbeon.css" type="text/css" media="all"> <title>Not Found</title> <meta name="generator" content="Orbeon Forms 3.9.0.201105152046 CE"> <link rel="shortcut icon" href="/forms/ops/images/orbeon-icon-16.ico"> <link rel="icon" href="/forms/ops/images/orbeon-icon-16.png" type="image/png"> </head> <body> <div id="fr-view"> <div id="doc4"> <div class="fr-header"> <div class="fr-logo"><img src="/forms/apps/fr/style/orbeon-logo-trimmed-transparent-30.png" alt="Logo"></div> </div> <div id="hd" class="fr-shadow"> </div> <div id="bd" class="fr-container"> <div id="yui-main"> <div class="yui-b"> <div class="yui-g fr-top"> <h1 class="fr-form-title"> Not Found </h1> </div> <div class="yui-g fr-separator"> </div> <div class="yui-g fr-body"> <div class="fr-error-message"><a name="fr-form"></a><p> Oops, the page requested was not found! </p> </div> </div> <div class="yui-g fr-separator"> </div> </div> </div> </div> <div id="ft" class="fr-footer"> <div class="fr-orbeon-version">Orbeon Forms 3.9.0.201105152046 CE</div> </div> </div> </div> </body> </html>"} 2011-09-21 10:18:14,840 ERROR XFormsServer - xforms-submit-error - setting throwable {throwable: "org.orbeon.oxf.xforms.submission.XFormsSubmissionException: (processing instance replacement): Body received with non-XML media type for replace="instance": text/html null, line -1, column -1: Body received with non-XML media type for replace="instance": text/html at org.orbeon.oxf.xforms.submission.InstanceReplacer.deserialize(InstanceReplacer.java:49) at org.orbeon.oxf.xforms.submission.RegularSubmission$1.call(RegularSubmission.java:99) at org.orbeon.oxf.xforms.submission.RegularSubmission$1.call(RegularSubmission.java:69) at org.orbeon.oxf.xforms.submission.BaseSubmission.submitCallable(BaseSubmission.java:222) at org.orbeon.oxf.xforms.submission.RegularSubmission.connect(RegularSubmission.java:119) at org.orbeon.oxf.xforms.submission.XFormsModelSubmission.doSubmit(XFormsModelSubmission.java:454) at org.orbeon.oxf.xforms.submission.XFormsModelSubmission.performDefaultAction(XFormsModelSubmission.java:291) at org.orbeon.oxf.xforms.xbl.XBLContainer.dispatchEvent(XBLContainer.java:1035) at org.orbeon.oxf.xforms.XFormsContainingDocument.dispatchEvent(XFormsContainingDocument.java:880) at org.orbeon.oxf.xforms.action.actions.XFormsSendAction.execute(XFormsSendAction.java:59) at org.orbeon.oxf.xforms.action.XFormsActionInterpreter.runSingleIteration(XFormsActionInterpreter.java:293) at org.orbeon.oxf.xforms.action.XFormsActionInterpreter.runAction(XFormsActionInterpreter.java:254) at org.orbeon.oxf.xforms.action.actions.XFormsActionAction.execute(XFormsActionAction.java:66) at org.orbeon.oxf.xforms.action.XFormsActionInterpreter.runSingleIteration(XFormsActionInterpreter.java:293) at org.orbeon.oxf.xforms.action.XFormsActionInterpreter.runAction(XFormsActionInterpreter.java:254) at org.orbeon.oxf.xforms.event.XFormsEventHandlerImpl.handleEvent(XFormsEventHandlerImpl.java:200) at org.orbeon.oxf.xforms.xbl.XBLContainer.dispatchEvent(XBLContainer.java:1014) at org.orbeon.oxf.xforms.XFormsContainingDocument.dispatchEvent(XFormsContainingDocument.java:880) at org.orbeon.oxf.xforms.xbl.XBLContainer.initializeModels(XBLContainer.java:344) at org.orbeon.oxf.xforms.xbl.XBLContainer.initializeModels(XBLContainer.java:325) at org.orbeon.oxf.xforms.XFormsContainingDocument.initialize(XFormsContainingDocument.java:1211) at org.orbeon.oxf.xforms.XFormsContainingDocument.<init>(XFormsContainingDocument.java:223) at org.orbeon.oxf.xforms.processor.XFormsToXHTML$3.read(XFormsToXHTML.java:167) at org.orbeon.oxf.processor.ProcessorImpl.readCacheInputAsObject(ProcessorImpl.java:365) at org.orbeon.oxf.xforms.processor.XFormsToXHTML.doIt(XFormsToXHTML.java:147) … and then some warnings like these: 2011-09-21 10:18:15,180 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-uuid"} 2011-09-21 10:18:15,181 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-save-locally-file-name"} 2011-09-21 10:18:15,352 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-uuid"} 2011-09-21 10:18:15,352 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-save-locally-file-name"} Thanks for your help. Emmanuel Torres DYCSI From: [hidden email] [mailto:[hidden email]] On Behalf Of Erik Bruchez Emmanuel, Do you see any exception in the Orbeon log file? -Erik On Wed, Sep 14, 2011 at 8:26 AM, Emmanuel Torres <[hidden email]> wrote: Hi team, I'm new to this thread and I will ask something that might have already been answered but I have not found a solution and I will appreciate your help. I have Orbeon installed in a Glassfish server and it is working OK. The problem comes when I try to configure MySQL Persistence Layer. This is what I did: 1. Created "orbeon" schema in MySQL. 2. Created tables in "orbeon" schema as per http://wiki.orbeon.com/forms/doc/developer-guide/form-runner/oracle-and-mysql-persistence-layers instructions 3. In the Glassfish Administration Console I created a Connection Pool named orbeonPool pointing to “orbeon” database, I tested the Connection Pool (with the ping tool) and it worked fine. 4. In the Glassfish Administration Console I created a “JDBC Resource” with JNDI Name: jdbc/orbeon 5. Added the following lines to properties-local.xml: <property as="xs:anyURI" name="oxf.fr.persistence.app.uri.*.*.*" value="/fr/service/orbeon"/> <property as="xs:anyURI" name="oxf.fr.persistence.service.mysql.datasource" value="orbeon"/> 6. Now I navigate to server/fr/orbeon/builder 7. Click on “New” to create a new form 8. Now I create a form, click Save and then Publish and a receive the “The form was published successfully” with a broken image and a “Not Found” “Oops, the page requested was not found!” (see image below)
And when I return to the form builder, there is no form created In the Orbeon.log I only see errors like these: 2011-09-14 10:09:19,526 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-uuid"} 2011-09-14 10:09:19,526 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-save-locally-file-name"} 2011-09-14 10:09:19,656 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-uuid"} 2011-09-14 10:09:19,656 WARN XFormsServer - xxforms:instance() - instance not found {instance id: "fr-save-locally-file-name"} I’m running Orbeon Forms 3.9.0.201105152046 CE and glassfish 3.0.1 Please let me know if you need more information. I will appreciate your help. Regards, Emmanuel Torres -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
Re: AW: Re: AW: Re: Wrapping each Label and HTML-Form-Element in Output
|
Administrator
|
In reply to this post by Thorsten Stumpf
Thorsten,
Not sure if this helps, but in "span" mode, enabled with: <property as="xs:string" name="oxf.xforms.xhtml-layout" value="span"/> every control is surrounded by a span, which has the validity, etc. classes. Would this do what you are looking for? -Erik On Wed, Sep 21, 2011 at 2:48 AM, Stumpf, Jens Thorsten <[hidden email]> wrote: > Hello! > > Thanks for your reply Erik! > > So I understand that I shouldn't do it any of the described ways. > > Though unfortunately - sorry to say that - this doesn't solve my very real problem... > > How can I augment the label with the really sensible and crucial information if the connected form field is required? > That is IMHO an essential feature for any form framework. It is a common usecase to present the label in a slightly different way (due to usability considerations). > > Can you help on that? > > How else can I wrap a tuple of label and form field (and alert etc.) in a sensible manner (including it's validity and require information)? > It is IMHO quite sensible to do that because either you want e.g. the line to be highlighted or it might be good to emphasize the invalid labels etc. > > It would be perfectly ok for me if every label, alert etc. get's it's own css-classes with exactly this information... (Though I think it is much easier to implement if it is provided at the parent level) > > All of these are essential design specifications we *have* to obey... > > I tried to mimic that by sourrounding each input with a group and referencing the group by relative "." notation but - hell - that's really cumbersome! > Then I remebered about XBLs I think it's really a messt o reimplement all the form input types with an XBL component. Additionally it consumes more processing power, slows down the server and there is still the problem how to add the informations about validity and required fields as css classes. > > So I hope you can understand why it's crucial for me to do that and why this should be heavily promoted in the further development. > > Thanks a lot again in advance! > > Thorsten > > > >> -----Ursprüngliche Nachricht----- >> Von: [hidden email] [mailto:[hidden email]] Im Auftrag von Erik >> Bruchez >> Gesendet: Mittwoch, 21. September 2011 06:42 >> An: [hidden email] >> Betreff: [ops-users] Re: AW: Re: Wrapping each Label and HTML-Form- >> Element in Output >> >> Thorsten, >> >> The HTML is produced from Java code, in the >> org.orbeon.oxf.xforms.processor.handlers package. For example: >> >> https://github.com/orbeon/orbeon- >> forms/blob/master/src/java/org/orbeon/oxf/xforms/processor/handlers/XF >> ormsInputHandler.java >> >> It can be dangerous to change the layout of the HTML produced because of >> the client-side JavaScript, which sometimes assumes a specific layout. So you >> would have to make sure that things still work there. >> In most cases we identify elements by id to be less susceptible to changes in >> the layout, but that might not always be the case. >> >> Now it would be best to avoid this altogether, but you could certainly post- >> process that with XSLT and see what happens. >> >> The resulting HTML contains CSS classes identifying aspects of the >> form: xforms-control denotes a control, xforms-input an input control, >> xforms-valid/xforms-invalid the validity, etc. With this you can gather most of >> the useful information from the HTML produced. >> >> -Erik >> >> On Wed, Sep 14, 2011 at 6:09 AM, Stumpf, Jens Thorsten >> <[hidden email]> wrote: >> > Hi! >> > >> > Both options seem to be a reasonable starting point to me. >> > Though - unfortunately - both options seem to have severe disadvantages: >> > >> > If I do a preprocessing AFAICS I don't know the classes and changing status >> flags (required is ok, but validity?) added to the XForms/HTML elements. >> > >> > If I do the postprocessing it might get very difficult or impossible to >> combine the proper labels with the form elements. >> > >> > But it is definitely something I will have a deep look at. >> > Thank you very much for your input. >> > >> > I there a better option? >> > One which also gonna work with the dynamically changed JavaScript parts? >> > >> > Regards, >> > >> > Thorsten >> > >> > >> >> -----Ursprüngliche Nachricht----- >> >> Von: Tambet Matiisen [mailto:[hidden email]] >> >> Gesendet: Mittwoch, 14. September 2011 14:49 >> >> An: [hidden email] >> >> Betreff: [ops-users] Re: Wrapping each Label and HTML-Form-Element in >> >> Output >> >> >> >> Hi Thorsten! >> >> >> >> See this thread: >> >> http://orbeon-forms-ops-users.24843.n4.nabble.com/How-modify-the- >> >> Look-and-Feel-of-the-forms-to-fit-into-the-webpage-design-td3387096.h >> >> tml >> >> >> >> In brief you have two options: >> >> * use theme stylesheet, which runs _after_ XForms2HTML >> transformation. >> >> Input to your stylesheet is HTML and output must be HTML. You have to >> >> alter property oxf.epilogue.theme, oxf.epilogue.theme.embeddable or >> >> oxf.epilogue.theme.renderer, depending on your deployment scheme. >> For >> >> details see http://wiki.orbeon.com/forms/doc/developer- >> >> guide/configuration-properties/configuration-properties-base#TOC- >> >> Epilogue-and-theme-properties >> >> * use preprocessing stylesheet, which runs _before_ XForms2HTML >> >> transformation. Input to your stylesheet is XForms+HTML and output >> >> must also be XForms+HTML. You have to alter properties >> >> oxf.epilogue.xforms.preprocessing and >> >> oxf.epilogue.xforms.preprocessing.uri for this to work. For details >> >> see >> >> http://wiki.orbeon.com/forms/doc/developer-guide/configuration- >> >> properties/configuration-properties-xforms#TOC-Preprocessing-step >> >> >> >> I don't think you need to modify Orbeon XForms2HTML transformation, >> >> this would make your application incompatible with future Orbeon >> versions. >> >> >> >> Tambet >> >> >> >> On 14.09.2011 15:18, Stumpf, Jens Thorsten wrote: >> >> > Hi! >> >> > >> >> > I have several questions about Orbeon and its configuration. >> >> > >> >> > So I think I split them up in several posts. >> >> > This post is about wrapping form elements into a new, additional >> >> > node and adding existing information. >> >> > >> >> > What I'd like to achive ist to wrap every label and input/select >> >> > pair in an additional<p/> or<span/>. The later might be a bit more >> >> > generic, the previous is easier to layout. >> >> > So of course I would prefere to be able to set up this depending on >> >> > the cirrent XForms application. >> >> > >> >> > Additionaly I would like to add the validity information and the >> >> > other standard informations (required/optional, help) additionally >> >> > to the parent element or - at least - to the label. >> >> > >> >> > I assume the transformation from XForm elements to HTML elements is >> >> > done by an specific xsl. I was searching the xsl to change the >> >> > representation of all HTML form elements but wasn't able to find a >> >> > specific >> >> reference. >> >> > >> >> > So: >> >> > _ How can I change the transformation within an specific XSL >> stylesheet? >> >> > _ How can I have different settings within applications? >> >> > _ How can I add the several validity and status informations to the >> >> > inserted parent node or to the label? >> >> > >> >> > I don't need a specific solution - though that's of course welcome >> >> > - but would be glad to be pointed to the location where I can find >> >> > the needed information. >> >> > >> >> > Thanks a lot in advance >> >> > >> >> > Thorsten >> > >> > >> > >> > -- >> > You receive this message as a subscriber of the [hidden email] mailing >> list. >> > To unsubscribe: mailto:[hidden email] >> > For general help: mailto:[hidden email]?subject=help >> > OW2 mailing lists service home page: http://www.ow2.org/wws >> > >> > > > > -- > You receive this message as a subscriber of the [hidden email] mailing list. > To unsubscribe: mailto:[hidden email] > For general help: mailto:[hidden email]?subject=help > OW2 mailing lists service home page: http://www.ow2.org/wws > > -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
AW: Re: AW: Re: AW: Re: Wrapping each Label and HTML-Form-Element in Output
|
Uhmm,
sounds perfect! It is perfect! That is *exactly* what I was looking for! (And it resolves the none XHTML-issue weh ad en passant!) Thank you soooo much! Thorsten > -----Ursprüngliche Nachricht----- > Von: [hidden email] [mailto:[hidden email]] Im Auftrag von Erik > Bruchez > Gesendet: Dienstag, 27. September 2011 05:49 > An: [hidden email] > Betreff: [ops-users] Re: AW: Re: AW: Re: Wrapping each Label and HTML- > Form-Element in Output > > Thorsten, > > Not sure if this helps, but in "span" mode, enabled with: > > <property as="xs:string" name="oxf.xforms.xhtml-layout" value="span"/> > > every control is surrounded by a span, which has the validity, etc. classes. > > Would this do what you are looking for? > > -Erik > > On Wed, Sep 21, 2011 at 2:48 AM, Stumpf, Jens Thorsten > <[hidden email]> wrote: > > Hello! > > > > Thanks for your reply Erik! > > > > So I understand that I shouldn't do it any of the described ways. > > > > Though unfortunately - sorry to say that - this doesn't solve my very real > problem... > > > > How can I augment the label with the really sensible and crucial information > if the connected form field is required? > > That is IMHO an essential feature for any form framework. It is a common > usecase to present the label in a slightly different way (due to usability > considerations). > > > > Can you help on that? > > > > How else can I wrap a tuple of label and form field (and alert etc.) in a > sensible manner (including it's validity and require information)? > > It is IMHO quite sensible to do that because either you want e.g. the line to > be highlighted or it might be good to emphasize the invalid labels etc. > > > > It would be perfectly ok for me if every label, alert etc. get's it's > > own css-classes with exactly this information... (Though I think it is > > much easier to implement if it is provided at the parent level) > > > > All of these are essential design specifications we *have* to obey... > > > > I tried to mimic that by sourrounding each input with a group and > referencing the group by relative "." notation but - hell - that's really > cumbersome! > > Then I remebered about XBLs I think it's really a messt o reimplement all > the form input types with an XBL component. Additionally it consumes more > processing power, slows down the server and there is still the problem how > to add the informations about validity and required fields as css classes. > > > > So I hope you can understand why it's crucial for me to do that and why this > should be heavily promoted in the further development. > > > > Thanks a lot again in advance! > > > > Thorsten > > > > > > > >> -----Ursprüngliche Nachricht----- > >> Von: [hidden email] [mailto:[hidden email]] Im Auftrag von > >> Erik Bruchez > >> Gesendet: Mittwoch, 21. September 2011 06:42 > >> An: [hidden email] > >> Betreff: [ops-users] Re: AW: Re: Wrapping each Label and HTML-Form- > >> Element in Output > >> > >> Thorsten, > >> > >> The HTML is produced from Java code, in the > >> org.orbeon.oxf.xforms.processor.handlers package. For example: > >> > >> https://github.com/orbeon/orbeon- > >> > forms/blob/master/src/java/org/orbeon/oxf/xforms/processor/handlers/X > >> F > >> ormsInputHandler.java > >> > >> It can be dangerous to change the layout of the HTML produced because > >> of the client-side JavaScript, which sometimes assumes a specific > >> layout. So you would have to make sure that things still work there. > >> In most cases we identify elements by id to be less susceptible to > >> changes in the layout, but that might not always be the case. > >> > >> Now it would be best to avoid this altogether, but you could > >> certainly post- process that with XSLT and see what happens. > >> > >> The resulting HTML contains CSS classes identifying aspects of the > >> form: xforms-control denotes a control, xforms-input an input > >> control, xforms-valid/xforms-invalid the validity, etc. With this you > >> can gather most of the useful information from the HTML produced. > >> > >> -Erik > >> > >> On Wed, Sep 14, 2011 at 6:09 AM, Stumpf, Jens Thorsten > >> <[hidden email]> wrote: > >> > Hi! > >> > > >> > Both options seem to be a reasonable starting point to me. > >> > Though - unfortunately - both options seem to have severe > disadvantages: > >> > > >> > If I do a preprocessing AFAICS I don't know the classes and > >> > changing status > >> flags (required is ok, but validity?) added to the XForms/HTML elements. > >> > > >> > If I do the postprocessing it might get very difficult or > >> > impossible to > >> combine the proper labels with the form elements. > >> > > >> > But it is definitely something I will have a deep look at. > >> > Thank you very much for your input. > >> > > >> > I there a better option? > >> > One which also gonna work with the dynamically changed JavaScript > parts? > >> > > >> > Regards, > >> > > >> > Thorsten > >> > > >> > > >> >> -----Ursprüngliche Nachricht----- > >> >> Von: Tambet Matiisen [mailto:[hidden email]] > >> >> Gesendet: Mittwoch, 14. September 2011 14:49 > >> >> An: [hidden email] > >> >> Betreff: [ops-users] Re: Wrapping each Label and HTML-Form-Element > >> >> in Output > >> >> > >> >> Hi Thorsten! > >> >> > >> >> See this thread: > >> >> http://orbeon-forms-ops-users.24843.n4.nabble.com/How-modify- > the- > >> >> Look-and-Feel-of-the-forms-to-fit-into-the-webpage-design-td338709 > >> >> 6.h > >> >> tml > >> >> > >> >> In brief you have two options: > >> >> * use theme stylesheet, which runs _after_ XForms2HTML > >> transformation. > >> >> Input to your stylesheet is HTML and output must be HTML. You have > >> >> to alter property oxf.epilogue.theme, > >> >> oxf.epilogue.theme.embeddable or oxf.epilogue.theme.renderer, > depending on your deployment scheme. > >> For > >> >> details see http://wiki.orbeon.com/forms/doc/developer- > >> >> guide/configuration-properties/configuration-properties-base#TOC- > >> >> Epilogue-and-theme-properties > >> >> * use preprocessing stylesheet, which runs _before_ XForms2HTML > >> >> transformation. Input to your stylesheet is XForms+HTML and output > >> >> must also be XForms+HTML. You have to alter properties > >> >> oxf.epilogue.xforms.preprocessing and > >> >> oxf.epilogue.xforms.preprocessing.uri for this to work. For > >> >> details see > >> >> http://wiki.orbeon.com/forms/doc/developer-guide/configuration- > >> >> properties/configuration-properties-xforms#TOC-Preprocessing-step > >> >> > >> >> I don't think you need to modify Orbeon XForms2HTML > >> >> transformation, this would make your application incompatible with > >> >> future Orbeon > >> versions. > >> >> > >> >> Tambet > >> >> > >> >> On 14.09.2011 15:18, Stumpf, Jens Thorsten wrote: > >> >> > Hi! > >> >> > > >> >> > I have several questions about Orbeon and its configuration. > >> >> > > >> >> > So I think I split them up in several posts. > >> >> > This post is about wrapping form elements into a new, additional > >> >> > node and adding existing information. > >> >> > > >> >> > What I'd like to achive ist to wrap every label and input/select > >> >> > pair in an additional<p/> or<span/>. The later might be a bit > >> >> > more generic, the previous is easier to layout. > >> >> > So of course I would prefere to be able to set up this depending > >> >> > on the cirrent XForms application. > >> >> > > >> >> > Additionaly I would like to add the validity information and the > >> >> > other standard informations (required/optional, help) > >> >> > additionally to the parent element or - at least - to the label. > >> >> > > >> >> > I assume the transformation from XForm elements to HTML > elements > >> >> > is done by an specific xsl. I was searching the xsl to change > >> >> > the representation of all HTML form elements but wasn't able to > >> >> > find a specific > >> >> reference. > >> >> > > >> >> > So: > >> >> > _ How can I change the transformation within an specific XSL > >> stylesheet? > >> >> > _ How can I have different settings within applications? > >> >> > _ How can I add the several validity and status informations to > >> >> > the inserted parent node or to the label? > >> >> > > >> >> > I don't need a specific solution - though that's of course > >> >> > welcome > >> >> > - but would be glad to be pointed to the location where I can > >> >> > find the needed information. > >> >> > > >> >> > Thanks a lot in advance > >> >> > > >> >> > Thorsten > >> > > >> > > >> > > >> > -- > >> > You receive this message as a subscriber of the [hidden email] > >> > mailing > >> list. > >> > To unsubscribe: mailto:[hidden email] > >> > For general help: mailto:[hidden email]?subject=help > >> > OW2 mailing lists service home page: http://www.ow2.org/wws > >> > > >> > > > > > > > -- > > You receive this message as a subscriber of the [hidden email] mailing > list. > > To unsubscribe: mailto:[hidden email] > > For general help: mailto:[hidden email]?subject=help > > OW2 mailing lists service home page: http://www.ow2.org/wws > > > > -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
Re: AW: Re: AW: Re: AW: Re: Wrapping each Label and HTML-Form-Element in Output
|
Administrator
|
I'll take the risk of using a smiley then :) -Erik
On Tue, Sep 27, 2011 at 9:57 AM, Stumpf, Jens Thorsten <[hidden email]> wrote: > Uhmm, > > sounds perfect! It is perfect! > That is *exactly* what I was looking for! > > (And it resolves the none XHTML-issue weh ad en passant!) > Thank you soooo much! > > Thorsten > > > > >> -----Ursprüngliche Nachricht----- >> Von: [hidden email] [mailto:[hidden email]] Im Auftrag von Erik >> Bruchez >> Gesendet: Dienstag, 27. September 2011 05:49 >> An: [hidden email] >> Betreff: [ops-users] Re: AW: Re: AW: Re: Wrapping each Label and HTML- >> Form-Element in Output >> >> Thorsten, >> >> Not sure if this helps, but in "span" mode, enabled with: >> >> <property as="xs:string" name="oxf.xforms.xhtml-layout" value="span"/> >> >> every control is surrounded by a span, which has the validity, etc. classes. >> >> Would this do what you are looking for? >> >> -Erik >> >> On Wed, Sep 21, 2011 at 2:48 AM, Stumpf, Jens Thorsten >> <[hidden email]> wrote: >> > Hello! >> > >> > Thanks for your reply Erik! >> > >> > So I understand that I shouldn't do it any of the described ways. >> > >> > Though unfortunately - sorry to say that - this doesn't solve my very real >> problem... >> > >> > How can I augment the label with the really sensible and crucial information >> if the connected form field is required? >> > That is IMHO an essential feature for any form framework. It is a common >> usecase to present the label in a slightly different way (due to usability >> considerations). >> > >> > Can you help on that? >> > >> > How else can I wrap a tuple of label and form field (and alert etc.) in a >> sensible manner (including it's validity and require information)? >> > It is IMHO quite sensible to do that because either you want e.g. the line to >> be highlighted or it might be good to emphasize the invalid labels etc. >> > >> > It would be perfectly ok for me if every label, alert etc. get's it's >> > own css-classes with exactly this information... (Though I think it is >> > much easier to implement if it is provided at the parent level) >> > >> > All of these are essential design specifications we *have* to obey... >> > >> > I tried to mimic that by sourrounding each input with a group and >> referencing the group by relative "." notation but - hell - that's really >> cumbersome! >> > Then I remebered about XBLs I think it's really a messt o reimplement all >> the form input types with an XBL component. Additionally it consumes more >> processing power, slows down the server and there is still the problem how >> to add the informations about validity and required fields as css classes. >> > >> > So I hope you can understand why it's crucial for me to do that and why this >> should be heavily promoted in the further development. >> > >> > Thanks a lot again in advance! >> > >> > Thorsten >> > >> > >> > >> >> -----Ursprüngliche Nachricht----- >> >> Von: [hidden email] [mailto:[hidden email]] Im Auftrag von >> >> Erik Bruchez >> >> Gesendet: Mittwoch, 21. September 2011 06:42 >> >> An: [hidden email] >> >> Betreff: [ops-users] Re: AW: Re: Wrapping each Label and HTML-Form- >> >> Element in Output >> >> >> >> Thorsten, >> >> >> >> The HTML is produced from Java code, in the >> >> org.orbeon.oxf.xforms.processor.handlers package. For example: >> >> >> >> https://github.com/orbeon/orbeon- >> >> >> forms/blob/master/src/java/org/orbeon/oxf/xforms/processor/handlers/X >> >> F >> >> ormsInputHandler.java >> >> >> >> It can be dangerous to change the layout of the HTML produced because >> >> of the client-side JavaScript, which sometimes assumes a specific >> >> layout. So you would have to make sure that things still work there. >> >> In most cases we identify elements by id to be less susceptible to >> >> changes in the layout, but that might not always be the case. >> >> >> >> Now it would be best to avoid this altogether, but you could >> >> certainly post- process that with XSLT and see what happens. >> >> >> >> The resulting HTML contains CSS classes identifying aspects of the >> >> form: xforms-control denotes a control, xforms-input an input >> >> control, xforms-valid/xforms-invalid the validity, etc. With this you >> >> can gather most of the useful information from the HTML produced. >> >> >> >> -Erik >> >> >> >> On Wed, Sep 14, 2011 at 6:09 AM, Stumpf, Jens Thorsten >> >> <[hidden email]> wrote: >> >> > Hi! >> >> > >> >> > Both options seem to be a reasonable starting point to me. >> >> > Though - unfortunately - both options seem to have severe >> disadvantages: >> >> > >> >> > If I do a preprocessing AFAICS I don't know the classes and >> >> > changing status >> >> flags (required is ok, but validity?) added to the XForms/HTML elements. >> >> > >> >> > If I do the postprocessing it might get very difficult or >> >> > impossible to >> >> combine the proper labels with the form elements. >> >> > >> >> > But it is definitely something I will have a deep look at. >> >> > Thank you very much for your input. >> >> > >> >> > I there a better option? >> >> > One which also gonna work with the dynamically changed JavaScript >> parts? >> >> > >> >> > Regards, >> >> > >> >> > Thorsten >> >> > >> >> > >> >> >> -----Ursprüngliche Nachricht----- >> >> >> Von: Tambet Matiisen [mailto:[hidden email]] >> >> >> Gesendet: Mittwoch, 14. September 2011 14:49 >> >> >> An: [hidden email] >> >> >> Betreff: [ops-users] Re: Wrapping each Label and HTML-Form-Element >> >> >> in Output >> >> >> >> >> >> Hi Thorsten! >> >> >> >> >> >> See this thread: >> >> >> http://orbeon-forms-ops-users.24843.n4.nabble.com/How-modify- >> the- >> >> >> Look-and-Feel-of-the-forms-to-fit-into-the-webpage-design-td338709 >> >> >> 6.h >> >> >> tml >> >> >> >> >> >> In brief you have two options: >> >> >> * use theme stylesheet, which runs _after_ XForms2HTML >> >> transformation. >> >> >> Input to your stylesheet is HTML and output must be HTML. You have >> >> >> to alter property oxf.epilogue.theme, >> >> >> oxf.epilogue.theme.embeddable or oxf.epilogue.theme.renderer, >> depending on your deployment scheme. >> >> For >> >> >> details see http://wiki.orbeon.com/forms/doc/developer- >> >> >> guide/configuration-properties/configuration-properties-base#TOC- >> >> >> Epilogue-and-theme-properties >> >> >> * use preprocessing stylesheet, which runs _before_ XForms2HTML >> >> >> transformation. Input to your stylesheet is XForms+HTML and output >> >> >> must also be XForms+HTML. You have to alter properties >> >> >> oxf.epilogue.xforms.preprocessing and >> >> >> oxf.epilogue.xforms.preprocessing.uri for this to work. For >> >> >> details see >> >> >> http://wiki.orbeon.com/forms/doc/developer-guide/configuration- >> >> >> properties/configuration-properties-xforms#TOC-Preprocessing-step >> >> >> >> >> >> I don't think you need to modify Orbeon XForms2HTML >> >> >> transformation, this would make your application incompatible with >> >> >> future Orbeon >> >> versions. >> >> >> >> >> >> Tambet >> >> >> >> >> >> On 14.09.2011 15:18, Stumpf, Jens Thorsten wrote: >> >> >> > Hi! >> >> >> > >> >> >> > I have several questions about Orbeon and its configuration. >> >> >> > >> >> >> > So I think I split them up in several posts. >> >> >> > This post is about wrapping form elements into a new, additional >> >> >> > node and adding existing information. >> >> >> > >> >> >> > What I'd like to achive ist to wrap every label and input/select >> >> >> > pair in an additional<p/> or<span/>. The later might be a bit >> >> >> > more generic, the previous is easier to layout. >> >> >> > So of course I would prefere to be able to set up this depending >> >> >> > on the cirrent XForms application. >> >> >> > >> >> >> > Additionaly I would like to add the validity information and the >> >> >> > other standard informations (required/optional, help) >> >> >> > additionally to the parent element or - at least - to the label. >> >> >> > >> >> >> > I assume the transformation from XForm elements to HTML >> elements >> >> >> > is done by an specific xsl. I was searching the xsl to change >> >> >> > the representation of all HTML form elements but wasn't able to >> >> >> > find a specific >> >> >> reference. >> >> >> > >> >> >> > So: >> >> >> > _ How can I change the transformation within an specific XSL >> >> stylesheet? >> >> >> > _ How can I have different settings within applications? >> >> >> > _ How can I add the several validity and status informations to >> >> >> > the inserted parent node or to the label? >> >> >> > >> >> >> > I don't need a specific solution - though that's of course >> >> >> > welcome >> >> >> > - but would be glad to be pointed to the location where I can >> >> >> > find the needed information. >> >> >> > >> >> >> > Thanks a lot in advance >> >> >> > >> >> >> > Thorsten >> >> > >> >> > >> >> > >> >> > -- >> >> > You receive this message as a subscriber of the [hidden email] >> >> > mailing >> >> list. >> >> > To unsubscribe: mailto:[hidden email] >> >> > For general help: mailto:[hidden email]?subject=help >> >> > OW2 mailing lists service home page: http://www.ow2.org/wws >> >> > >> >> > >> > >> > >> > -- >> > You receive this message as a subscriber of the [hidden email] mailing >> list. >> > To unsubscribe: mailto:[hidden email] >> > For general help: mailto:[hidden email]?subject=help >> > OW2 mailing lists service home page: http://www.ow2.org/wws >> > >> > > > > -- > You receive this message as a subscriber of the [hidden email] mailing list. > To unsubscribe: mailto:[hidden email] > For general help: mailto:[hidden email]?subject=help > OW2 mailing lists service home page: http://www.ow2.org/wws > > -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
| Free forum by Nabble | Edit this page |