Resource not loading - 404 Error
1234









1234
Re: Resource not loading - 404 Error
|
Administrator
|
Hi Olena, Alex,
Thank you for the detailed answers. I see this is happening on a page where you have `xforms-server-submit` in the URL, so I suspect that this page is shown as the result of a previous form submission with `xf:submission replace="all"`, is this correct? Moreover, I see that your session id has the form `0000*:-1`. Are you by any chance using WebSphere? If both those conditions are true, this would explain why this is happening (and I can go in more details into it, if you're interested). But the bottom line is that we just added support for this situation in Orbeon Forms 2017.1, with the properties `oxf.http.forward-cookies.session.prefix` and `oxf.http.forward-cookies.session.suffix`. You'll find more information about this in the section linked below. Would you be able to test this with 2017.1? https://doc.orbeon.com/configuration/properties/general.html#cookies-forwarding Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
Alex,
This is indeed a result of a previous form submission with the following redirect code <xforms:input ref="instance('redirect')" style="display: none"> <xforms:send ev:event="xforms-value-changed" submission="redirect-page-submission"/> </xforms:input> This code forwards to the page we land on, which in turn exhibits this strange behavior after a field edit, which in turn triggers the failed event with HTTP 403. And yes, we are using WebSphere. I assuming the issue described below closely matches our scenario, even though the code to redirect to our landing page is slightly different than he described. I was able to verify through another test that if we skip the redirect above and go directly to our landing page, the issue is solved. Therefore, it directly related to sessions, cookies, and redirects. Can you please describe the issue in detail and provide us a reference in the link he shared where we can make this configuration change? Looks like we also need to upgrade the Orbeon Forms version to Orbeon Forms 2017.1. |
|
Hi Alex,
could you please also advise whether the following property needs to be set? <property as="xs:string" name="oxf.http.forward-cookies" value="JSESSIONID JSESSIONIDSSO S2_BMSFormsSESSIONID"/> According to our network trace, the session parameter name stored in the cookie is “S2_BMSFormsSESSIONID”, rather than “JSESSIONID”. It’s really strange the support for this use case has been introduced in the 2017.1 release, when we’ve had this working in a very old version.  |
|
Alex, one more question:
we’ve had this scenario working in the past. It looks like after a redirect from out timeout page to the auto page, the “uuid” parameter in the payload is modified to an incorrect value <!DOCTYPE xxf:event-request [<!ENTITY nbsp " ">]> <xxf:event-request xmlns:xxf="http://orbeon.org/oxf/xml/xforms"> <xxf:uuid>b2a4200cf20b4191a92220769ea55d9d83fbd7b7</xxf:uuid> <xxf:sequence>1</xxf:sequence> <xxf:action> <xxf:event name="xxforms-repeat-activate" source-control-id="xf-17⊙1"></xxf:event> </xxf:action> </xxf:event-request> Can you please let us know how this value is controlled, and what happens after redirect like this? <xforms:input ref="instance('redirect')" style="display: none"> <xforms:send ev:event="xforms-value-changed" submission="redirect-page-submission"/> </xforms:input> |
|
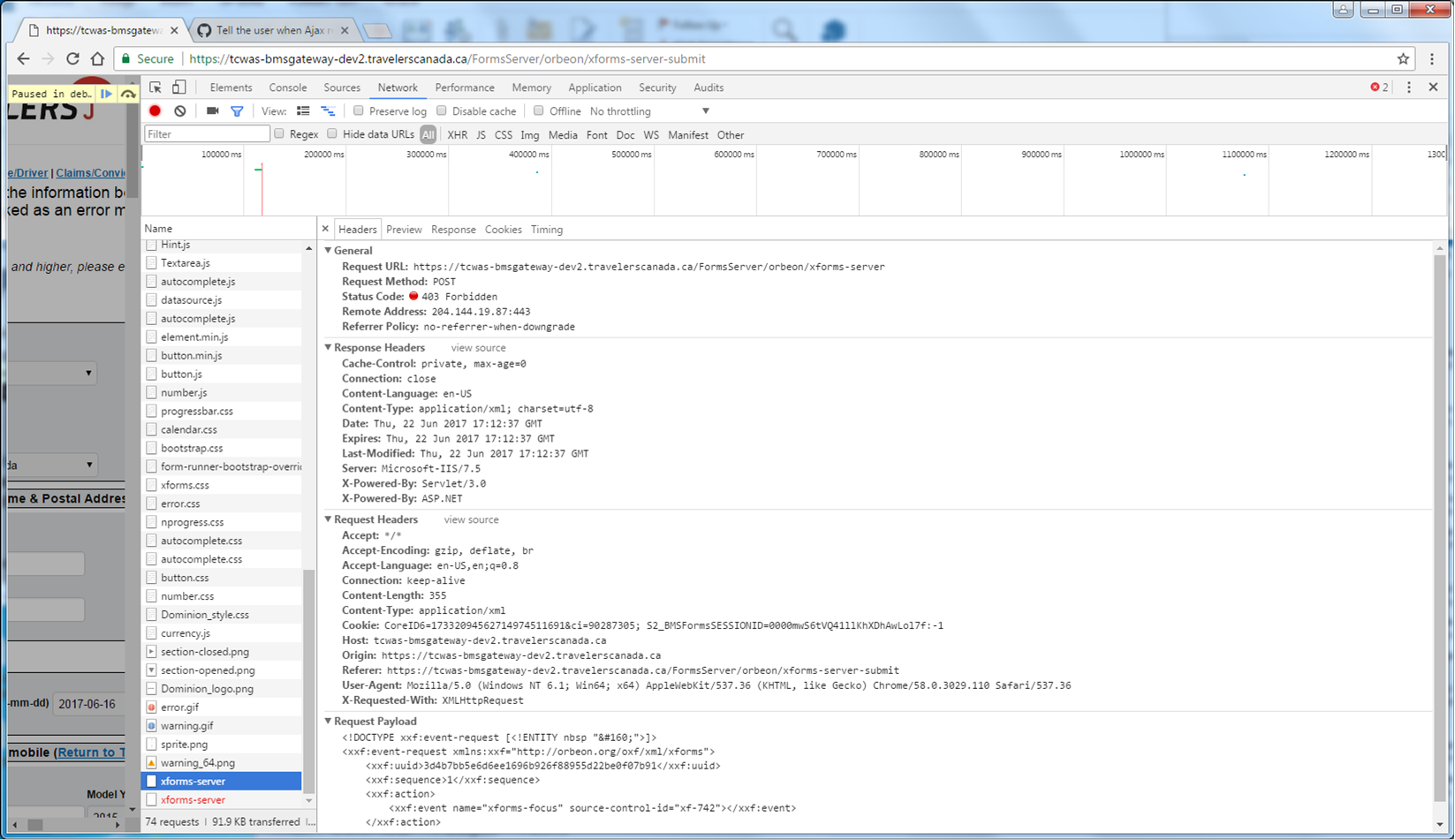
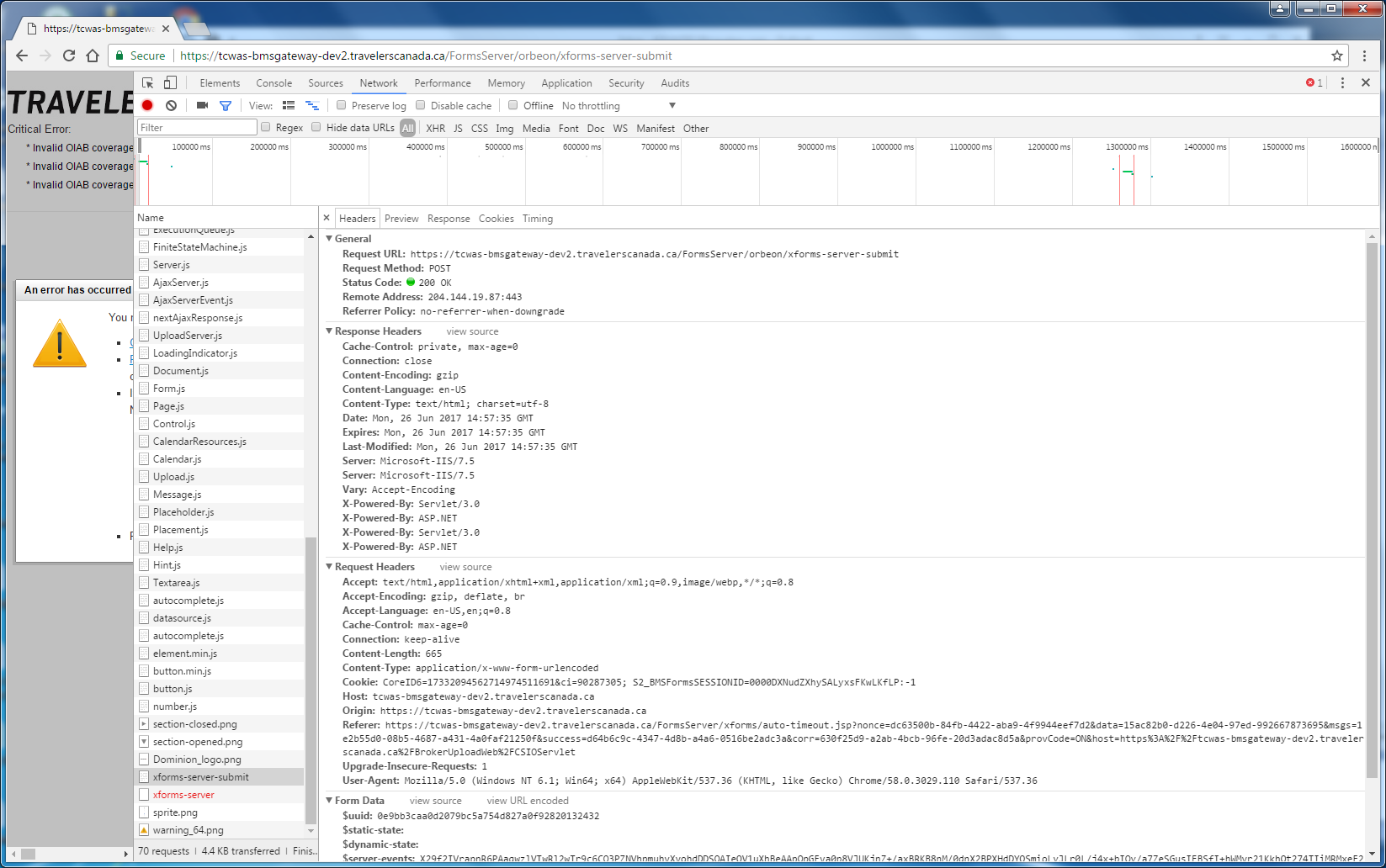
Couple more screenshots. Success from timeout.jsp
 Error from subsequent auto.jsp, which was redirected from timeout.jsp. Notice the difference in the value of uuid. 
|
Re: Resource not loading - 404 Error
|
Administrator
|
Hi Olena,
When the browser loads a page from Orbeon Forms, it keeps track of some state for the current page on the server, and this information is associated with the session. This means that the session cookie Orbeon Forms receives must be the same for the page request and for subsequent Ajax requests, otherwise those requests will fail. When you have a `submission replace="all"`, the request for the target page is made by Orbeon Forms, in a way acting as a proxy. So it is Orbeon Forms that needs to send the right session cookie. The name of the session cookie is taken to be the first cookie you specify in `oxf.http.forward-cookies`. Its value is taken to be the session id. But on the WebSphere a prefix and suffix need to be added to the session id to form the cookie value, hence the new properties added in 2017.1. Why not just forward the cookie Orbeon Forms gets from the browser as-is, you might ask. Because if you need to send the session id cookie when the first page is requested by the browser, at that point we don't yet have a session id cookie sent by the browser (as it was the first request), so we need to figure its value based on the servlet session id. This won't happen with a `submission replace="all"` but will happen if during page load you call a service, and that service needs to get the proper session id cookie. If that case doesn't happen for you, and you're trying not to upgrade Orbeon Forms, you could try setting `oxf.http.forward-cookies` to `dummy S2_BMSFormsSESSIONID`. That is: put your real session id cookie in the second position, so Orbeon Forms doesn't take it to be the session id, and just proxies it as-is. You'll let me know if this makes sense! Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
Re: Resource not loading - 404 Error
|
Administrator
|
In reply to this post by opavlova
Olena,
The UUID identifies a specific page being generated. So it will (and must) be different every time a user loads a page (even if it is the same page) from the server. And subsequent Ajax requests tied to that page will refer to that UUID. Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
It doesn't look like the session is our problem. We’ve modified the session id to a bad value, which returns HTTP 500. However, when the session id is ok but the uuid has been modified, the return value is HTTP 403, which is what we’re experiencing. It looks like the redirect is creating a situation where the uuid is either being lost or not being saved on the server.
Both sessionid and uuid ok  uuid modified  sessionid modified  |
Re: Resource not loading - 404 Error
|
Administrator
|
Olena,
What makes you suspect that the UUID is the wrong one? The fact that you get a 500 when you simulate an incorrect session id cookie? I won’t be able to comment on this, as you’re using an old version, I don’t remember what the situation was with 403 vs. 500 back then, and can only help Orbeon Forms CE users with our latest code. But have you tried the suggestion in my last comment? Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
In reply to this post by opavlova
Hi Alex,
I just echo on below query which is raised by Olena. could you please also advise whether the following property needs to be set? <property as="xs:string" name="oxf.http.forward-cookies" value="JSESSIONID JSESSIONIDSSO S2_BMSFormsSESSIONID"/> We have already introduced orbeon 2017.1 in our application codebase but not able to find the position where we can set the property. Please put some light on our query. Hasim. |
Re: Resource not loading - 404 Error
|
Administrator
|
Hi Hasim,
You set this property in your `properties-local.xml`. But since you've been working with properties before, maybe you already know that. Were you asking for something different? Also, you only need to list the cookies that are being used, and in your case, it seems like this is `S2_BMSFormsSESSIONID`, so I would set the property to just that. If you're listing multiple cookies (but again, I'm not sure you need to), then the session cookie should come first, as this is the one on which the `oxf.http.forward-cookies.session.prefix` and `oxf.http.forward-cookies.session.suffix` will work. You'll let ohs know how this goes! https://doc.orbeon.com/configuration/properties/general.html#cookies-forwarding Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
This post was updated on .
Thanks a lot Alex!
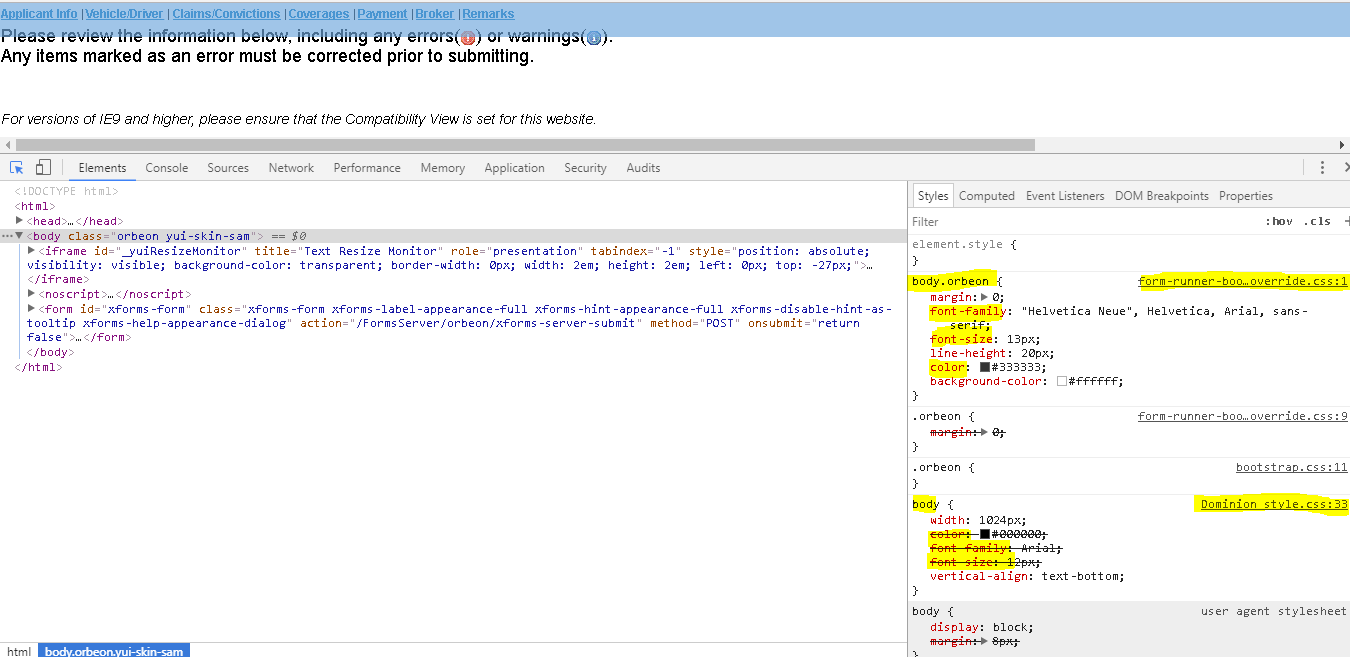
The application functionality is working fine now. Though, We have css issue in the UI page. Updated Orbeon give precedence its own css over our application css. This is why style changes from application css (Dominion_style.css) are not getting reflected in the page. Please find attached screenshot for reference.  Could you please help me on above issue? Please let me know if you need any more details. Thanks for your help. Hasim |
Re: Resource not loading - 404 Error
|
Administrator
|
Hi Hasim,
The added `orbeon` class on the element that contains the form, and in all CSS selectors, ensures that when a form is embedded in a page (say with Liferay, or using the Java embedding API), Orbeon’s styles don’t apply to the rest of the page. In your case, if your CSS selector worked before, just adding `.orbeon` to it should restore the expected precedence. Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
Thank you Alex,
The CSS issue has been resolve now. Thanks for your help. Regards, Hasim |
Re: Resource not loading - 404 Error
|
Administrator
|
Very good Hasim, I'm glad your CSS works now, and thank you for the update.
Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
In reply to this post by Alessandro Vernet
Hi Alex,
we went thought many other issues, scheduled Production deployment and stumbled at the last issue in UAT - Tooltip Messages are not appearing on all fields. Here is what we tried: 1) After we removed that css class in inspection mode its working. So need to find out how to remove this. <http://discuss.orbeon.com/file/t375473/Pic1.png> 2) We found a new property has been introduced that controls tooltips, we placed it in properties-local.xml . It didn't help <http://discuss.orbeon.com/file/t375473/Pic2.png> 3) Although deprecated, we tried setting this property to “false”. <http://discuss.orbeon.com/file/t375473/Pic3.png> 4) We have decompiled the Orbeon code and it appears this property is controlled by the value of the hint appearances property. If the value is set to “tooltip”, the CSS class in the form should create the “xforms-enabled-hint-as-tooltip” value. The property should be set this way. We made sure we have only one version of the properties file in our resources folder. <property as="xs:string" name="oxf.xforms.hint.appearance" value="tooltip"/> <http://discuss.orbeon.com/file/t375473/Pic4.png> Nothing worked. Could you please help. This is pretty urgent for us as this issue was found very late and we are very close to Porduction deployment. Thank you very much, Olena -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. |
Re: Tooltip Message is not appearing
|
Administrator
|
Hi Olena, I imagine you've been having this problem after upgrading Orbeon Forms, since you mention the new `oxf.xforms.hint.appearance.*.*` property introduced since 2016.2. What version have you upgraded to? And would you be able to share with us a minimal example that shows this problem and that I can run locally? Alex On Mon, Oct 30, 2017 at 7:21 AM, opavlova <[hidden email]> wrote: Hi Alex, You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email].
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
Hi Alex,
we have upgraded Orbeon Forms from v. 3.9 to v. 2016.03 . You helped us with many issues before, that's very appreciated. We can't send you anything to run locally as it requires setup multiple integrated applications where Forms are only a small part. Here is how it looks like when it works: <http://discuss.orbeon.com/file/t375473/Pic5.png> Now the yellow tip doesn't show up. Do you know why we are getting “xforms-disable-hints-as-tooltip” by default? This is disabling tooltip on control’s. And we are not able to revert it so far. -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. |
Re: Tooltip Message is not appearing
|
Administrator
|
Hi Olena,
About that example, I suggested that you download a verbatim Orbeon Forms 2016.3, and write some XForms from scratch that reproduces the problem (not that you share with us code from your app). Then, with that example in hand, things are much easier to investigate/debug from our end. For instance, this example uses a hint: view.xhtml <http://discuss.orbeon.com/file/t119778/view.xhtml> . I'm adding the following property to my `properties-local.xml`: <property as="xs:string" name="oxf.xforms.hint.appearance" value="tooltip"/> And with this, the hint shows as expected: <http://discuss.orbeon.com/file/t119778/Screen_Shot_2017-10-30_at_2.png> In this case, I am not reproducing the issue you're describing, but knowing more about your app, hopefully you can create an example along these lines that reproduces the problem you're seeing. Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email].
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
Hi Alex,
adding a I'm adding the oxf.xforms.hint.appearance property to our properties-local.xml file resolved the issue. Thank you very much. We have a new issue now. We have a deep link on the final form and it doesn't work. In the browser we have noticed that hiperlink is being generated by orbeon engine without actual hiperlink url. That’s the reason it’s not launching deeplink URL. <http://discuss.orbeon.com/file/t375473/Pic12.png> In the source code [<xforms:load show=”new” ] may not be working against new orbeon engine. We need to find out if this has been deprecated or we should add new attributes to make it work. <nabble_img src="Pic13.png" border="0"/> Can you please advise? Thank you ! Olena -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. |
«
Return to Orbeon Forms community mailing list
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

