Orbeon 2018.2.1 CE fr:accordion not closing
|
Hi,
-- As of Orbeon 2018.2.1, I cannot get fr:accordion to close anymore. The default state is open regardless, and closing manually is no longer possible. Attached a small tester. Could this be fixed? Thanks in advance Alexander Henket You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/7b2e1e3d-a849-445f-974d-363c4d3eb495%40googlegroups.com. |
Re: Orbeon 2018.2.1 CE fr:accordion not closing
|
Administrator
|
Hi Alexander,
Just a quick note to mention that I reproduce the problem, I'll look into it, and I will follow-up here once I know more about what is going on. ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1572305483784-0.post%40n4.nabble.com.
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
Thanks Alessandro. Quick side note: in looking for the documentation I was unable to find any for this widget. I also seem to recall a deprecation notice at some point. Could you shed some light there?
-- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/c389058b-182e-4a48-b0a2-d52a2812d130%40googlegroups.com. |
Re: Orbeon 2018.2.1 CE fr:accordion not closing
|
Administrator
|
Hi Alexander,
I looked at the code, and don't see any "obvious" reason why things broke with the accordion. Now, as it's been the case for at least 5 years (see 1st link below), the accordion is deprecated, and not used in Form Builder or Form Runner, so not tested and maintained. So I'd say it's time to remove it (see 2nd link below). Would you have a workaround? If you really need that component, you could maybe make take its source, fix the problem, and use it as your own component? http://discuss.orbeon.com/accordion-deprecated-td4659160.html https://github.com/orbeon/orbeon-forms/issues/4253 ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1572542608998-0.post%40n4.nabble.com.
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
We 142 accordions throughout the application so this is a big thing for us. I've tested what works and found that I can mimic behavior and look'n'feel using this pattern on Orbeon 3.9 and up. So I'm "not happy", but it seems I have a pathway:
-- <div id="accordeon" xmlns="http://www.w3.org/1999/xhtml"> <div class="card"> <div id="headingOne"> <button class="btn btn-link" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Collapsible Group Item #1 default open, no extra styling </button> </div> <!-- class in oopens by default --> <div id="collapseOne" class="collapse show in" aria-labelledby="headingOne" data-parent="#accordion"> <div class="card-body" style="padding: .5em 1em .5em 1em;"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid... </div> </div> <div id="headingTwo" style="border: 1px solid gray; border-collapse: separate; border-spacing: 2px; -webkit-border-horizontal-spacing: 2px; -webkit-border-vertical-spacing: 2px; background: transparent url(/art-decor/ops/yui/assets/skins/sam/sprite.png) repeat-x scroll 0 -1500px; height: 23px; margin: 0; padding-left: 12px; padding-right: 12px;"> <button class="btn btn-link" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo" style="margin: 0; padding: 0; height: 20px; font-size: 12px; font-weight: bold; color: #333333;"> Collapsible Group Item #2 default closed, styling as fr:accordion</button> </div> <div id="collapseTwo" class="collapse show" aria-labelledby="headingTwo" data-parent="#accordion" style="border: 1px solid gray; border-top: 0px; border-collapse: separate; border-spacing: 2px; -webkit-border-horizontal-spacing: 2px; -webkit-border-vertical-spacing: 2px; "> <div class="card-body" style="padding: .5em 1em .5em 1em;"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid... </div> </div> </div> </div> You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/67b54423-9cad-4714-bd80-fd010b47f4e9%40googlegroups.com. |
Re: Orbeon 2018.2.1 CE fr:accordion not closing
|
Administrator
|
Hi Alexander,
Alright, I looked at this a bit more deeply, and after spending some time debugging JavaScript code, I found the problem wasn't with JavaScript ;), but was instead with the CSS. So the bug is fixed, and will be included in 2018.2.4, 2019.1.1, 2019.2 and newer. See the commit referenced from the bug below, and if you want to keep using the 2018.2 you have, you should be able to overwrite the `accordion.css` with a file that has the fix. https://github.com/orbeon/orbeon-forms/issues/4253 You'll let me know if this works for you (I should I say… if happiness ensues?!) ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1573259225882-0.post%40n4.nabble.com.
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
Hi Alessandro,
Good news, We also use this component, and it will allow us to switch to the new version of Orbeon. Thank You Julien. ________________________________________ De : [hidden email] [[hidden email]] de la part de Alessandro Vernet [[hidden email]] Envoyé : samedi 9 novembre 2019 01:27 À : [hidden email] Objet : [orbeon] Re: Orbeon 2018.2.1 CE fr:accordion not closing Hi Alexander, Alright, I looked at this a bit more deeply, and after spending some time debugging JavaScript code, I found the problem wasn't with JavaScript ;), but was instead with the CSS. So the bug is fixed, and will be included in 2018.2.4, 2019.1.1, 2019.2 and newer. See the commit referenced from the bug below, and if you want to keep using the 2018.2 you have, you should be able to overwrite the `accordion.css` with a file that has the fix. https://github.com/orbeon/orbeon-forms/issues/4253 You'll let me know if this works for you (I should I say… if happiness ensues?!) ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1573259225882-0.post%40n4.nabble.com. -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/DA132DC248996047B6E9C009C7EE23D10154707E18%40SE-EX022.groupinfra.com. |
Re: RE:[orbeon] Re: Orbeon 2018.2.1 CE fr:accordion not closing
|
Administrator
|
Perfect Julien, I'm glad this was useful, and thank you for letting us.
‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1573492082953-0.post%40n4.nabble.com.
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
Alas. A little caveat came up. Orbeon, under some circumstances overwrites div/@id attributes by prefixing them with a div/@id higher up. I believe this happens when you use fr:tab. Because the div/@id is overwritten, the data-target and aria-controls attributes don't match anymore and so the accordion does not open (the reverse issue from the fr:accordion)
-- Question: instead of deprecating the fr:accordion: would it not make much more sense to keep it but to rewrite the Orbeon backend to use bootstrap? I cannot really imagine any useful app that carries a lot of data but does not use accordion somewhere. The bootstrap thing feels really alien to a native XForms app and requires a lot more work without any guarantee that the native XForms stuff doesn't break it (as this issue unfortunately demonstrates).
You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/f1b99345-7b39-4099-862c-cb4471389bc7%40googlegroups.com. |
|
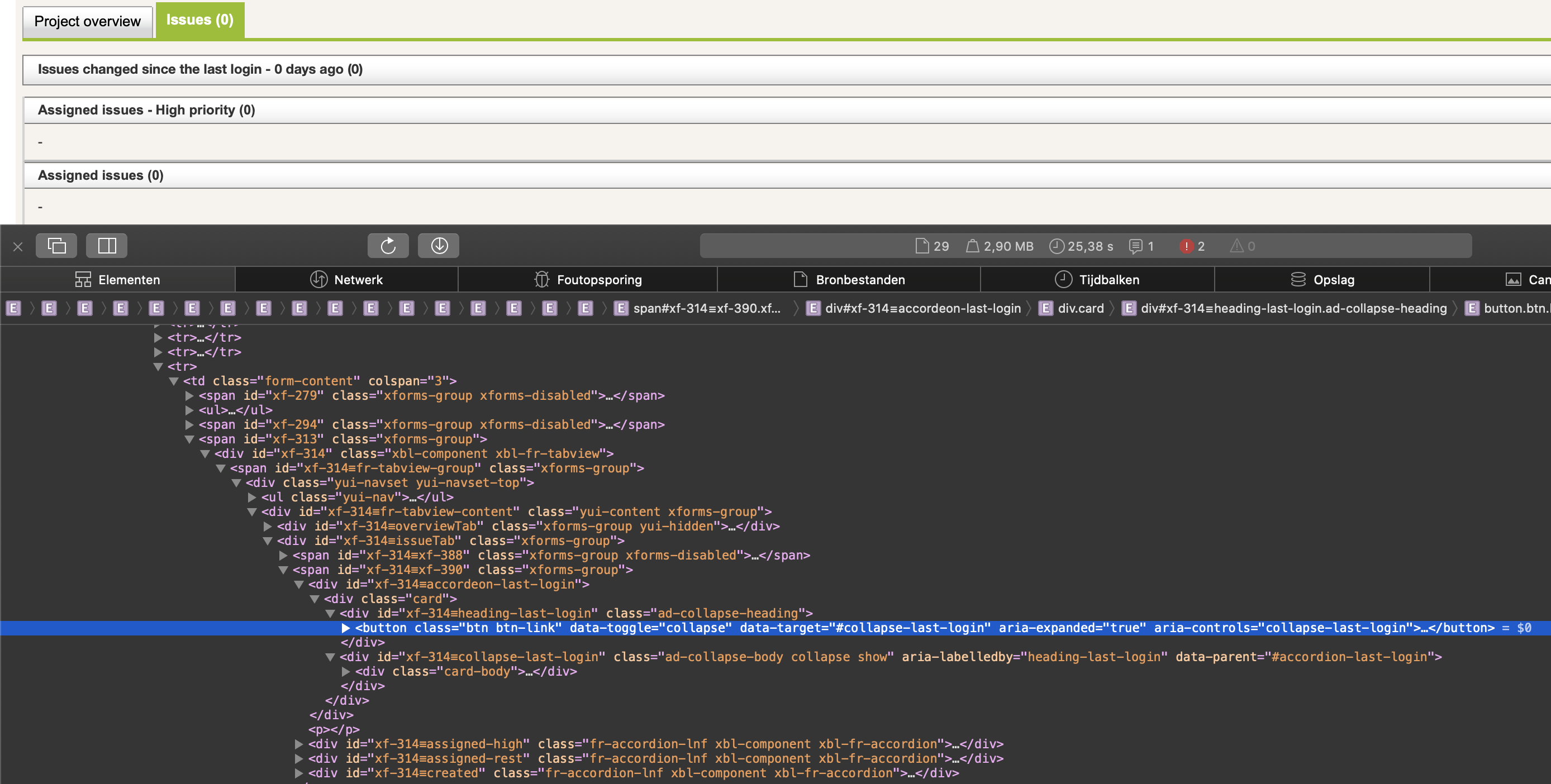
The larger version of the screenshot above
-- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/ba8b88ea-e7df-4f4a-a421-302a3a92219f%40googlegroups.com. |
|
And in the mean I can confirm that replacing the fr:tab with bootstrap tabs fixes the div/@id issue. However: that move makes working with fr:tab related events and clicking into fr:error-summary errors hidden in bootstrap/accordions probably impossible (haven't tried it yet), so that means yet another rewrite of thusfar pretty clean XForms code. The second issue is xforms:repeat, this imposes additional postfixes but skips data-target and aria-controls, breaking the bootstrap mechanism that depends on that.
-- Replacing fr:accordion seems to turn out a really bad value proposition. You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/eb59428d-ace8-444e-a97f-206bf5da248f%40googlegroups.com. |
Re: RE:[orbeon] Re: Orbeon 2018.2.1 CE fr:accordion not closing
|
Administrator
|
Hi Alexander,
I agree that rewriting the accordion to use Bootstrap's widget would be the way to go. However, at this point, it seems that we don't really have a need to this component in Form Builder or Form Runner, so it is unlikely to make it to the top of the priority list. This being said, I tried to reproduce the issue with the modified id, but didn't manage to reproduce the issue you were referencing to. Would you be able to share with me a simple example that I could use to reproduce the problem? accordion-in-tab.mp4 <http://discuss.orbeon.com/file/t119778/accordion-in-tab.mp4> ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1573514370642-0.post%40n4.nabble.com.
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
Attached the updated reproducer you asked. Also attached the way it shows up on my end.
-- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/ed4a9d9b-402e-4743-8027-00eb822350c9%40googlegroups.com. |
|
Presumably: if the @data-* and @aria-* were rewritten similar to @id, the bootstrap thing could work too. But given the amount of rework necessary I'd still option for updated support for fr:accordion over manually rewriting those.
-- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/159c0647-4d8f-4064-a79b-1dfd933482c9%40googlegroups.com. |
Re: RE:[orbeon] Re: Orbeon 2018.2.1 CE fr:accordion not closing
|
Administrator
|
Hi Alexander,
I am not seeing the same thing as in your screenshot, and what should I do to reproduce the issue with that example? The accordion seems to open/close OK. See: accordion.mp4 <http://discuss.orbeon.com/file/t119778/accordion.mp4> ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1573582961608-0.post%40n4.nabble.com.
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
In part you are seeing what I'm seeing: the tabs under "fr:repeat with bootstrap accordion" and "fr:tab with bootstrap accordion" cannot be opened.
-- What I don't understand is why the fr:accordion opens/closes on your end, which exactly what I would like to see on mine. You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/ff152824-2c38-459d-b992-b227ff7836ae%40googlegroups.com. |
|
I've created a public page on our orbeon-2017.2.201712300816-CE based server and found the fr:accordion still works there. The accordions "fr:repeat with bootstrap accordion" and "fr:tab with bootstrap accordion" also do not work there: https://decor.nictiz.nl/art-decor/accordion
-- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/473ad7c5-186f-4a18-a936-12819aebc660%40googlegroups.com. |
Re: RE:[orbeon] Re: Orbeon 2018.2.1 CE fr:accordion not closing
|
Administrator
|
Hi Alexander,
And, just to make sure, did you apply the fix done for #4253 (see link below)? I'm asking, as the behavior shown in the video by the accordion at the bottom of your page seems similar to what I was seeing before making that change. https://github.com/orbeon/orbeon-forms/commit/f62cca58cdfeca7196297a0a01337f70c21c9277 If you do have that change in place, could you create minimal example that reproduces the problem (only use a certain control if it is needed to reproduce the issue), make you can reproduce it with that example with a verbatim 2019.1 with the patch applied, please attach it to an answer with steps to reproduce, and I'll look into it. Let's try to tackle this one! ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1573775706488-0.post%40n4.nabble.com.
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
No I did not have that patch. Thanks for mentioning because I missed it. This means I don't have to rewrite our XForms to bootstrap yet! Great... this buys us time to wait for the supported accordion rewrite from your end in some next update of Orbeon. In the mean time it would be really helpful if the fr:accordion was not removed yet.
-- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/fe0f3a0a-1c8d-4626-a3bc-8c632b2b5e2f%40googlegroups.com. |
Re: RE:[orbeon] Re: Orbeon 2018.2.1 CE fr:accordion not closing
|
Administrator
|
Hi Alexander,
I'm glad it works with that patch; and of course, it will be in 2019.1, so you're good with continuing to use the accordion for the time being :). ‑Alex ----- -- Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet -- Sent from: http://discuss.orbeon.com/ -- You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1574359358285-0.post%40n4.nabble.com.
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
«
Return to Orbeon Forms community mailing list
|
1 view|%1 views
| Free forum by Nabble | Edit this page |