How to bring Label and Field on the same row?
How to bring Label and Field on the same row?
|
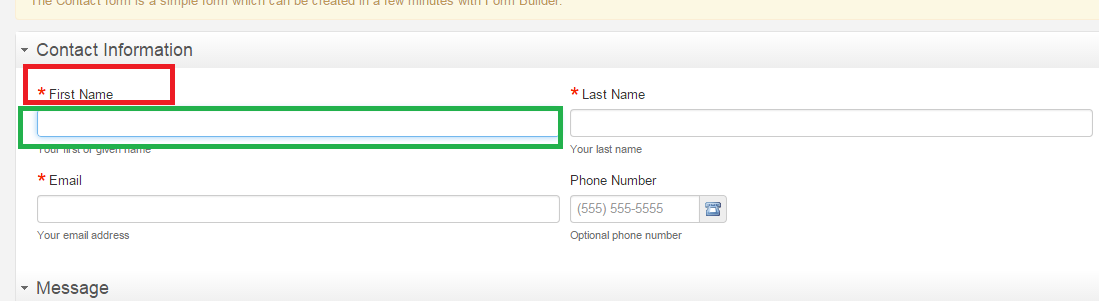
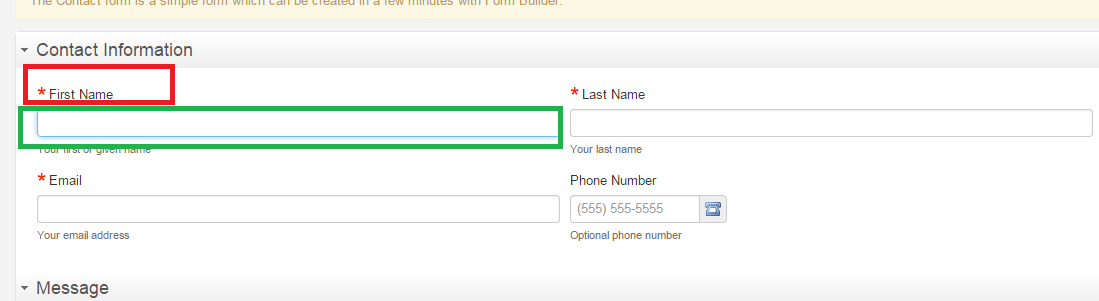
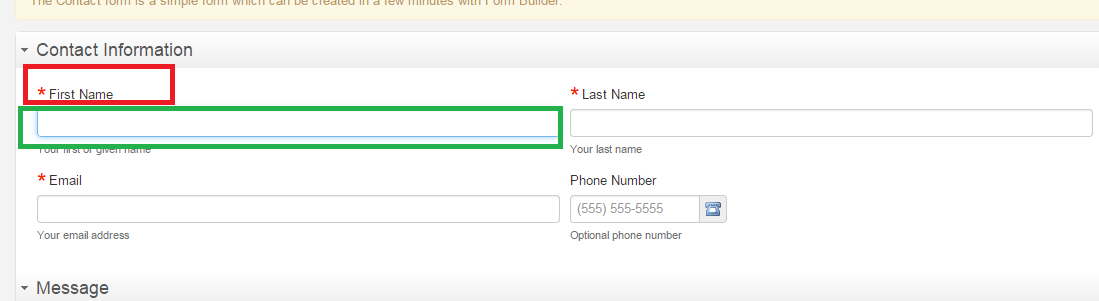
Hi, Right now, when we add any field to orbeon forms, the Label comes at top and the field is just below the label as shown below. Can we bring the label and field in the same row side by side?
Hemant Joshi You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. |
Re: How to bring Label and Field on the same row?
|
Administrator
|
Hi Hemant,
-- You could do something like that with CSS, but it is little bit tricky to do if you want the input fields to be properly aligned. If you're well versed in CSS, or have someone in your team who is, then CSS might be an option. But I agree: it would be nice for this to be a configuration for this; for now, I've added this RFE: Alex
On Monday, July 6, 2015, Joshi, Hemant <[hidden email]> wrote:
You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email].
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
RE: How to bring Label and Field on the same row?
|
Hi Alex,
Thank you for the info. I'll do it with CSS for now.
From: [hidden email] [[hidden email]] on behalf of Alessandro Vernet [[hidden email]]
Sent: Monday, July 06, 2015 9:10 PM To: [hidden email] Subject: Re: [orbeon] How to bring Label and Field on the same row? Hi Hemant,
-- You could do something like that with CSS, but it is little bit tricky to do if you want the input fields to be properly aligned. If you're well versed in CSS, or have someone in your team who is, then CSS might be an option. But I agree: it would be nice
for this to be a configuration for this; for now, I've added this RFE:
Alex
On Monday, July 6, 2015, Joshi, Hemant <[hidden email]> wrote:
You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. |
«
Return to Orbeon Forms community mailing list
|
1 view|%1 views
| Free forum by Nabble | Edit this page |