Force line break in <xforms:select1>
|
Hi All,
How do I force line break for radio buttons such that each description appears one below the other, I'm using <xforms:select1 ref="instance('question')" apperance="full> <xforms:itemset nodeset="instance('radio')"> <xforms:label ref="label"/> <xforms:value ref="value"/> </xforms:itemset> </xforms:select1> Desired output : () Option 1 () Option 2 () Option 3 Output that I'm getting () Option 1 () Option 2 () Option 3 Regards --SD |
Re: Force line break in <xforms:select1>
|
Did I miss another response? I believe you will need to change the style of the elements, either adding a style="" or class="" attribute to <xforms:select1> specifying a width, and/or display: block, etc. Or, in your browser debugger, you can locate the class of the elements and override them in a <style> element in the page heading. Sorry I don't have a specific example. --Hank Quoting SD <[hidden email]>: > Hi All, > > How do I force line break for radio buttons such that each description > appears one below the other, I'm using > > <xforms:select1 ref="instance('question')" apperance="full> > <xforms:itemset nodeset="instance('radio')"> > <xforms:label ref="label"/> > <xforms:value ref="value"/> > </xforms:itemset> > </xforms:select1> > > Desired output : > > () Option 1 > () Option 2 > () Option 3 > > Output that I'm getting > > () Option 1 () Option 2 () Option 3 > > Regards > --SD > > -- > View this message in context: > http://orbeon-forms-ops-users.24843.n4.nabble.com/Force-line-break-in-xforms-select1-tp3458346p3458346.html > Sent from the Orbeon Forms (ops-users) mailing list archive at Nabble.com. > -- Hank Ratzesberger [hidden email] -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
Re: Re: Force line break in <xforms:select1>
|
Administrator
|
Something along those lines, with the difference that you don't need
to set classes yourself, as there are already classes on the HTML elements generated. It's a bit tricky to find perfect CSS for this. In Form Runner, we have the following: https://github.com/orbeon/orbeon-forms/blob/master/src/resources/apps/fr/style/form-runner-base.css#L385 -Erik On Mon, Apr 18, 2011 at 8:51 PM, Louis Ratzesberger <[hidden email]> wrote: > > > Did I miss another response? > > I believe you will need to change the style of > the elements, either adding a style="" or class="" > attribute to <xforms:select1> specifying a width, > and/or display: block, etc. Or, in your browser > debugger, you can locate the class of the > elements and override them in a <style> element > in the page heading. > > Sorry I don't have a specific example. > > --Hank > > Quoting SD <[hidden email]>: > >> Hi All, >> >> How do I force line break for radio buttons such that each description >> appears one below the other, I'm using >> >> <xforms:select1 ref="instance('question')" apperance="full> >> <xforms:itemset nodeset="instance('radio')"> >> <xforms:label ref="label"/> >> <xforms:value ref="value"/> >> </xforms:itemset> >> </xforms:select1> >> >> Desired output : >> >> () Option 1 >> () Option 2 >> () Option 3 >> >> Output that I'm getting >> >> () Option 1 () Option 2 () Option 3 >> >> Regards >> --SD >> >> -- >> View this message in context: >> http://orbeon-forms-ops-users.24843.n4.nabble.com/Force-line-break-in-xforms-select1-tp3458346p3458346.html >> Sent from the Orbeon Forms (ops-users) mailing list archive at Nabble.com. >> > > > > -- > Hank Ratzesberger > [hidden email] > > > > -- > You receive this message as a subscriber of the [hidden email] mailing > list. > To unsubscribe: mailto:[hidden email] > For general help: mailto:[hidden email]?subject=help > OW2 mailing lists service home page: http://www.ow2.org/wws > > -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
|
@Hank: Thanks for the suggestion, but I had tried those earlier and it didn't work
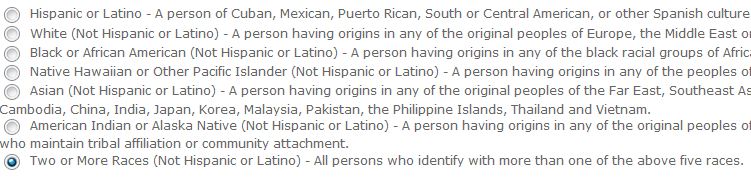
@Erik: You are a savior, those styles that you mention did the job, the only problem is that the description of the radio buttons are too long and they do not indent on the next line, any clues on how to solve this, please find an image attached for better understanding  The text "Cambodia" on radio button 4 should indent itself to Asian. How can I achieve this. Regards --SD |
Re: Re: Force line break in <xforms:select1>
|
Administrator
|
Hi SD,
The following should do the trick: .xforms-select1-appearance-full span label { display: block; /* Each radio goes on a new line */ margin-left: 2em; /* Moves everything to the right by 2em, then radio moved to the left by 2em*/ position: relative; /* So the input is positioned relative to its container */ margin-bottom: .5em; /* Spacing to make */ } .xforms-select1-appearance-full span label input { position: absolute; /* Take out of the flow */ left: -2em; /* Move 2em to the left, next to the text */ } And here it the full source an example using this CSS: http://dl.dropbox.com/u/6900/resources/20110421-radio-css.xhtml This will show up as: http://dl.dropbox.com/u/6900/resources/20110421-radio-css.png Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
|
Hello Alex,
I tried you suggestion, but was not able to get it right. position: relative; doesn't place the lable relative to the input. Thanks --SD
On Thu, Apr 21, 2011 at 9:14 PM, Alessandro Vernet <[hidden email]> wrote: Hi SD, -- You receive this message as a subscriber of the [hidden email] mailing list. To unsubscribe: mailto:[hidden email] For general help: mailto:[hidden email]?subject=help OW2 mailing lists service home page: http://www.ow2.org/wws |
Re: Re: Re: Force line break in <xforms:select1>
|
Administrator
|
SD,
Is it working for you with the example I attached to my previous message? If it is working there, and not in your particular case, then you should be able to analyze what the difference between the two is. Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
«
Return to Orbeon Forms community mailing list
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

