Cannot add custom CSS for forms
|
I have just downloaded and installed Orbeon Forms 4.0.1. I can run the demos and define my own simple forms. What I cannot seem to do is get custom CSS going.
I have followed the instructions in the dev guide, but none of my forms receive the custom CSS file. I have tried placing the CSS file in other directories, and tried seeding it around the directory tree in case my understanding of the root resource for custom CSS files is incorrect (it appears to be WEB-INF/resources). No dice. I also added the properties to disable minimal and combined resources, and they take effect as documented. I have even tried restarting the server, though I know this should be unnecessary. Has anyone else encountered difficulties in adding custom CSS?
Rod Glover
Senior Consultant Vivid Solutions, Inc. |
Re: Cannot add custom CSS for forms
|
Administrator
|
Hi Rod,
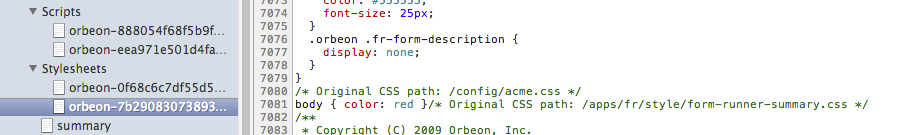
Strange, I just tried and it works for me. I renamed the WEB-INF/resources/config/properties-local.xml.template in properties-local.xml, added the property <property as="xs:string" name="oxf.fr.css.custom.uri.*.*" value="/config/acme.css"/>, and in the same directory placed an acme.css. And you can see that the content of that file was included:  Is this also what you did? And you're not seeing anything included the combined CSS? Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
RE: Cannot add custom CSS for forms
|
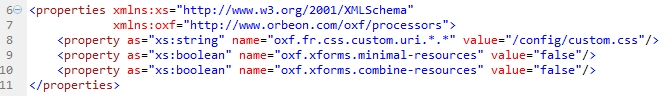
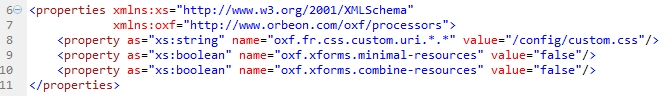
Hi Alessandro, That is exactly what I did, except I used the file name ‘custom.css’ instead of ‘acme.css’. Here is the content of the properties-local.xml file:
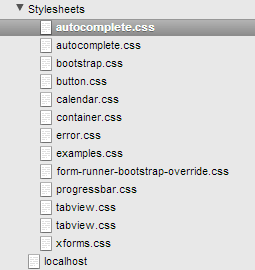
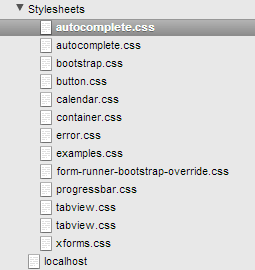
And here is a screen cap of from the console showing no custom.css file was included:
Since the minimal-resources and combine-resources properties took effect, clearly the app is picking up the properties-local.xml file. It just does not seem to be getting the CSS file.
Rod Glover
Senior Consultant Vivid Solutions, Inc. |
|
Hi, I also try to custom css with Orbeon 4, can you give a very simple example of what can contain the file acme.css please ?On Wed, Apr 17, 2013 at 10:51 PM, Rod Glover <[hidden email]> wrote:
You received this message because you are subscribed to the Google Groups "Orbeon Forms" group. To unsubscribe from this group and stop receiving emails from it, send an email to [hidden email]. To post to this group, send email to [hidden email]. |
RE: Cannot add custom CSS for forms
|
CONTENTS DELETED
The author has deleted this message.
|
RE: Cannot add custom CSS for forms
|
Administrator
|
In reply to this post by Rod Glover
Hi Rod,
And where did you place the custom.css file? On Tomcat, if you have Orbeon deployed under webapps/orbeon, it should go in webapps/orbeon/WEB-INF/resources/config. Also, what is the page you're loading in your browser? Just checking it is indeed the page of a form you created with Form Builder, as this property is only used in that context. Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
RE: Cannot add custom CSS for forms
|
In reply to this post by Rod Glover
An observation, definitely not a solution. Full disclosure: Orbeon 4.0.1 under Apache Tomcat 7.0.39.
When the Orbeon app starts up -- rather, when it responds to the first request for an Orbeon Forms page -- the following error is logged: Checking for Xerces, found version Xerces-J 2.11.0 needed version Xerces-J 2.9.0 Warning: Failed find a valid Parser! Please add an appropriate Parser to the class-path, e.g. in the 'endorsed' folde r of the servlet container or in the 'endorsed' folder of the JRE. Using parser org.orbeon.oxf.xml.xerces.XercesSAXParser Using transformer com.sun.org.apache.xalan.internal.xsltc.trax.TransformerImpl It was a long shot, but there does appear to be some issue with an XML file (properties-local.xml), so I wondered if the Xerces XML parser problem could in some mysterious screwy way be responsible. (The unsurprising answer is no.) I dropped a Xerces 2.9.0 jar into orbeon/WEB-INF/lib and the error message disappeared, but the original problem was not resolved. I am pretty uncomfortable having two versions of Xerces in the same app, so I will probably remove it again. However this maybe raises another issue?
Rod Glover
Senior Consultant Vivid Solutions, Inc. |
RE: Cannot add custom CSS for forms
|
In reply to this post by Alessandro Vernet
I did place the CSS file in the right place. But your information about Form Builder probably points out the problem. These are all hand coded examples. I will try it on a FB form and see what happens. Thanks.
Rod Glover
Senior Consultant Vivid Solutions, Inc. |
RE: Cannot add custom CSS for forms
|
This post was updated on .
Yes, that was the problem. I simply put a link to the required CSS file in the <head> of the hand-coded .xhtml file. In retrospect, duh. Thanks for your help.
Rod Glover
Senior Consultant Vivid Solutions, Inc. |
RE: Cannot add custom CSS for forms
|
Administrator
|
Hi Rod,
I should also have thought about that earlier! :) And FYI, the properties with a name staring with oxf.fr are for "Form Runner", i.e. the runtime used for forms you create with Forms Builder. So those properties won't have any effect for forms you create "by hand". Alex
--
Follow Orbeon on Twitter: @orbeon Follow me on Twitter: @avernet |
| Free forum by Nabble | Edit this page |